报告生成器的关键任务之一是数据检索。大多数情况下,数据库用于存储和检索数据。但是如果是远程云存储,用于存储某些数据呢?如何通过 http 将公司徽标上传到报告以确保它始终是最新的?
为了解决这些问题,在 FastReport VCL 2021.3 中增加了对协议的支持以及通过协议将数据加载到对象中的功能,例如:地图、图片、文本、PDF 对象、HTML 对象。某些对象具有新的DataLink属性,其中包括用于处理链接的附加属性。此类链接始终以架构名称开头,后跟分隔符。示例: [//path]。在大多数情况下,方案是http和https等协议。
通过 FastReport VCL 中的链接加载数据
FastReport VCL 基于模块化架构,http 和 https 的功能也不例外,它与 Internet 传输一起包含在一个单独的包中。因此,对于通过 http 和 https 协议工作的链接,您需要连接应用程序使用部分中的 frxTransportHTTP 模块,或者将 Internet 传输之一添加到应用程序表单。

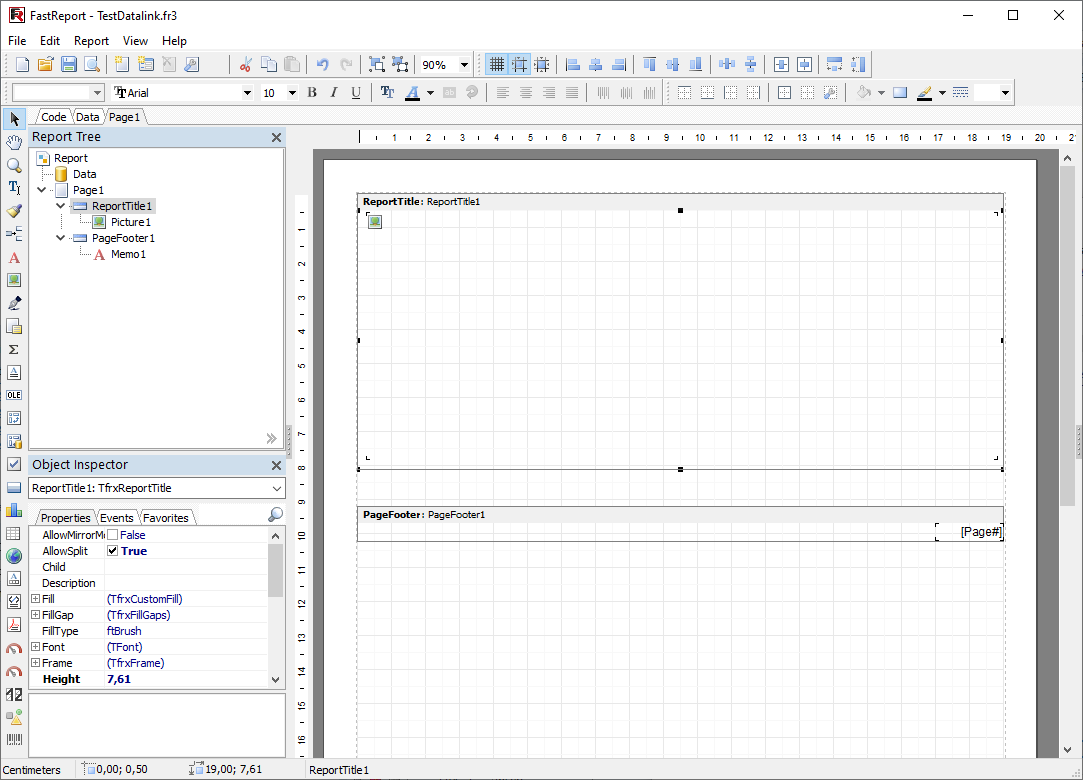
让我们启动报表设计器并创建一个新报表。然后在报表页面上添加“报表标题”栏,并为其添加一个图片对象。报告应如下所示:

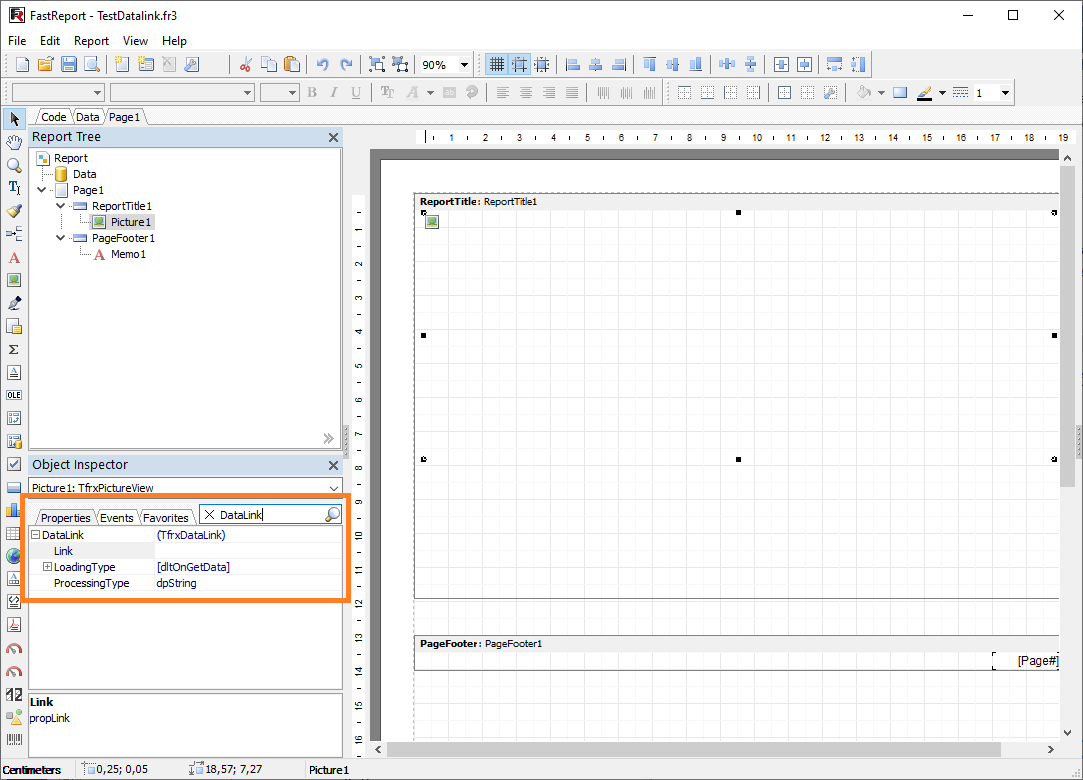
让我们选择“图片”对象并转到对象检查器。在对象检查器中找到 DataLink 属性。为了快速搜索,您可以通过输入所需属性的名称来使用对象检查器中内置的过滤器。

让我们看看 DataLink 子属性的含义:
链接– 带有模式(协议)的链接,格式为: [//path]。数据将从指定的链接加载。
LoadingType – 加载类型。它指示何时加载数据。它可以具有以下值:
[] - 空的。当用户点击加载编辑器时,数据以模板编辑模式加载。如果您只需要检索数据并将其存储在模板中,则使用它。

- [dltOnGetData] – 默认情况下。数据在构建报告时加载到对象中。在这种情况下,对象数据不会保存在模板中。每次生成报告时,对象都会通过链接接收新数据。
- [dltOnPreview] – 在报告预览、导出或打印期间加载数据。在这种情况下,生成的报告存储数据的链接,并在用户每次加载生成的报告时加载它。它可用于在生成的报告中获取最新数据,而无需重建它。
- [dltOnGetData, dltOnPreview] – 混合模式。构建报告时,对象通过链接接收数据并将其保存在生成的报告中。数据的链接也被保存。使用此对象加载生成的报表时,该对象会尝试以与[dltOnPreview] 相同的方式加载数据,但如果数据加载不成功,则会显示报表生成过程中获取的数据。
- ProcessingType – 确定在报告生成期间如何处理链接的值: dpString – 作为常规字符串, dpExpression – 作为报告脚本的表达式。
让我们设置了“图片”对象的DataLink.Link财产与该网站链接到的图片,例如。让我们执行报告。

同样,您可以加载其他对象,例如:Text、Picture、Maps、HTMLView、PDFView。
这些链接可用于访问 Web API 以获取数据,例如 OSM 地图。
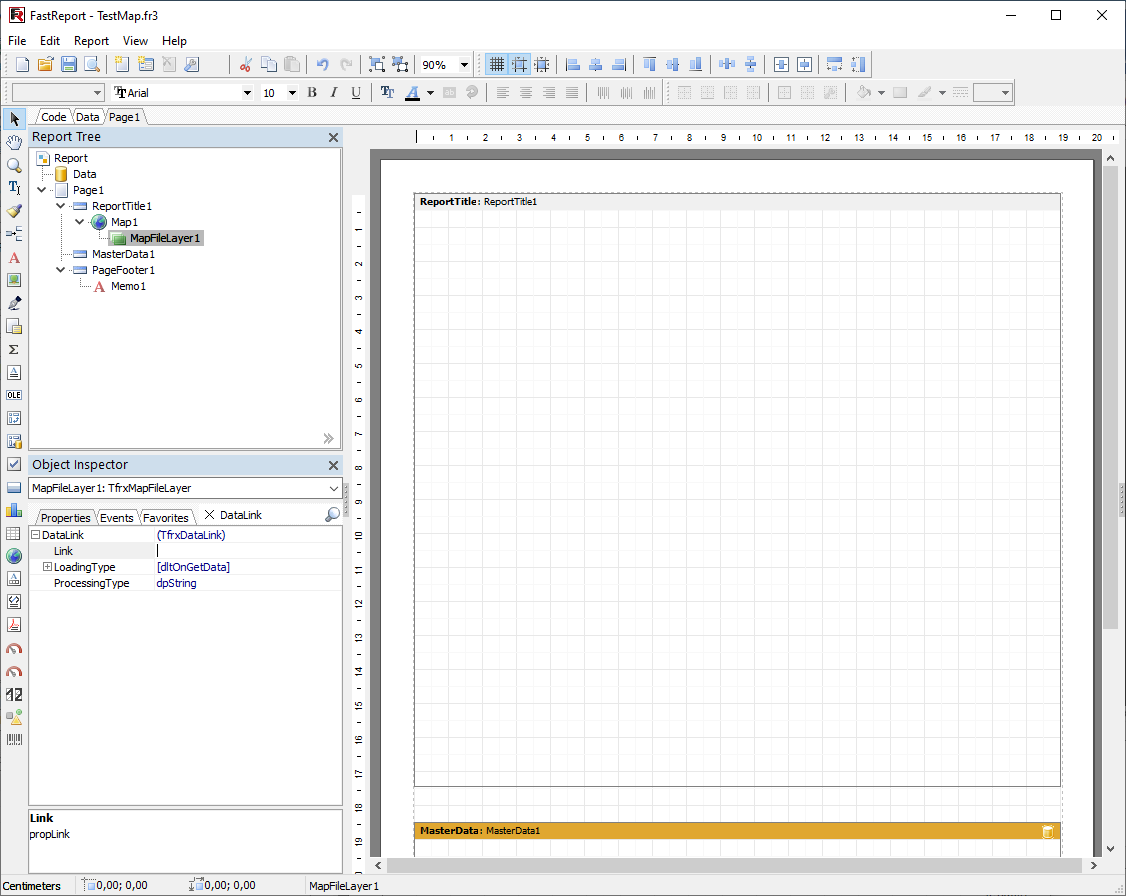
让我们创建一个带有“Report Title”带和一个空层的 Map 对象的新报告(您可以在我们的文档中了解如何创建 Map 对象)。

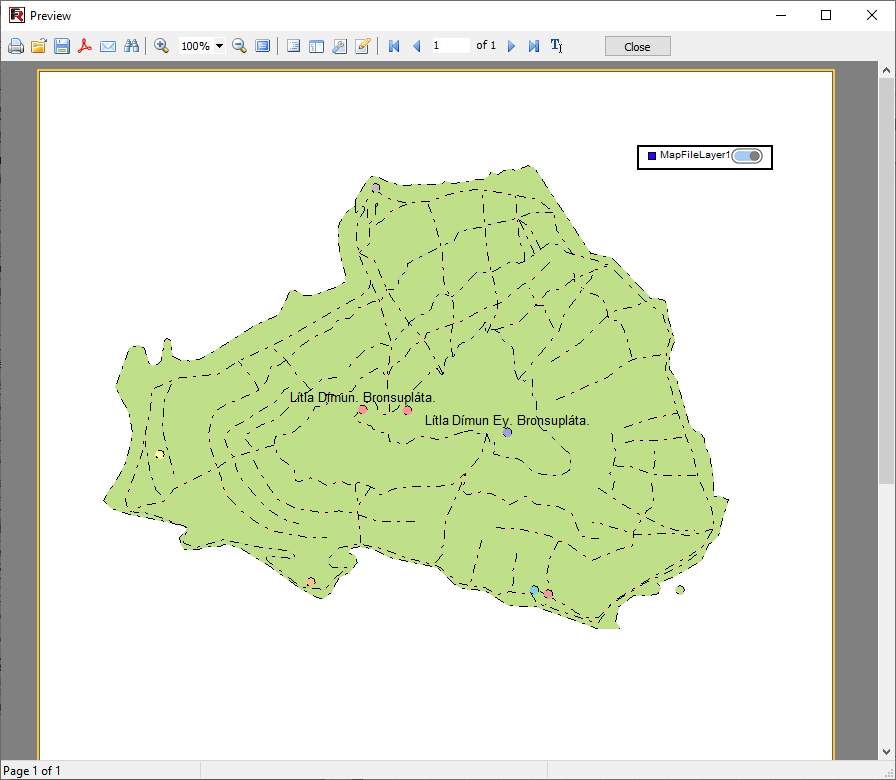
现在让我们选择地图图层 MapFileLayer1 并转到对象检查器中的 DataLink.Link 属性。您可以使用 OpenStreetMap API 加载 OSM 地图。让我们尝试在 FastReport VCL 中显示选定的区域。API 链接如下所示:https : //www.openstreetmap.org/api/0.6/map?bbox=-6.7234%2C61.6283%2C-6.697%2C61.6379。将其插入到 DataLink.Link 属性中。让我们生成报告。

来自服务器的数据已自动加载到地图对象中。
如果您对 FastReport 报表工具感兴趣,欢迎加入 FastReport QQ 交流群:702295239
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/3212.html
 联系电话:023-68661681
联系电话:023-68661681

 返回
返回