FastCube使您能够分析数据并构建汇总表(数据切片),以及轻松、即时地创建各种报表和图表。它是高效分析数据阵列的便利工具。(重要提醒:软件国产化服务季,打造高性能高安全高颜值国产软件必选产品>>立即查看)
立即点击获取FastCube.Net 2020.2最新安装包+用户手册
FastCube.Net在线下单立享75折起!赶紧加入购物清单吧!
Vue.js框架目前非常流行,并且与Angular一致。我们已经考虑了如何在Angular应用程序中使用FastReport.Core。现在让我们考虑如何在Vue.js的单页应用程序中实现ASP.NET Core后端的FastReport Web报表的显示。
为此,我们需要安装Node.js,并且至少要安装NET Core SDK 2.0。但是,更新的版本更好。默认情况下,dotnet sdk没有vue应用程序模板。但是可以安装!为此,创建一个目录,在其中放置您的应用程序,然后在其中运行PowerShell命令行。这可以从上下文菜单中完成,该菜单由右键单击并按住Shift键的同时单击目录中的空白区域来调用。
在命令行中输入命令:
dotnet new — install Microsoft.AspNetCore.SpaTemplates::*
然后,您将可以使用Vue模板来生成演示应用程序。使用它通过命令创建应用程序:
dotnet new vue -o FRCubeVue
创建应用程序后,您将看到一条警告,指出必须执行以下命令:
npm install
但是在执行它之前,您应该转到创建的目录:
cd FRCubeVue
安装所有必需的软件包后,打开项目文件.csproj。
现在,我们必须将FastCube库添加到我们创建的项目中,但首先应从源代码中将它们组装起来。为此,请使用FastCube.Core.sln解决方案。组装后,您将获得两个Nuget程序包:FastCube.Web.2020.2.1.nupkg和FastCube.Core.2020.2.1.nupkg。将它们放在一个目录中,以后将用作本地程序包源。
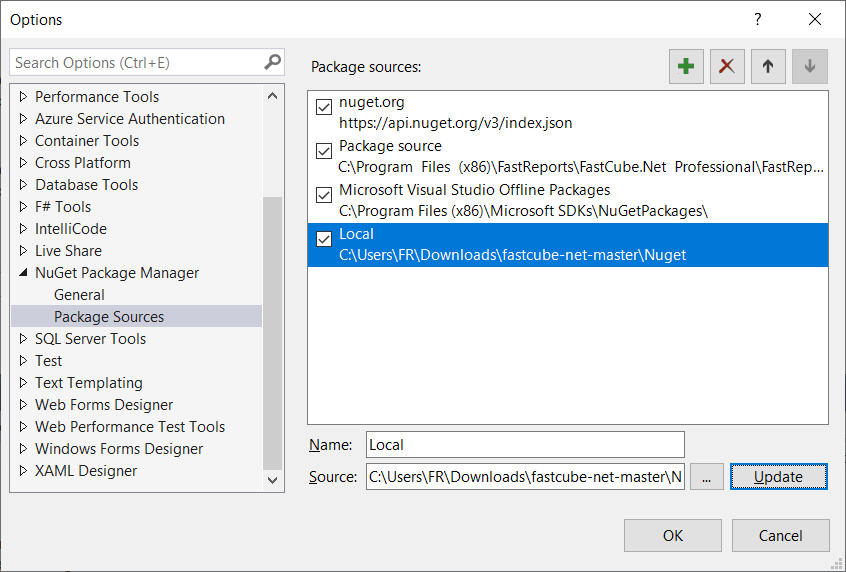
现在,我们开始在NuGet软件包管理器的帮助下将软件包添加到项目中。应当记得,这些软件包是本地存储的。要输入设置,请单击包管理器右上角的齿轮图标,然后添加一个新的源,该源将指向您的nupkg包的本地目录:

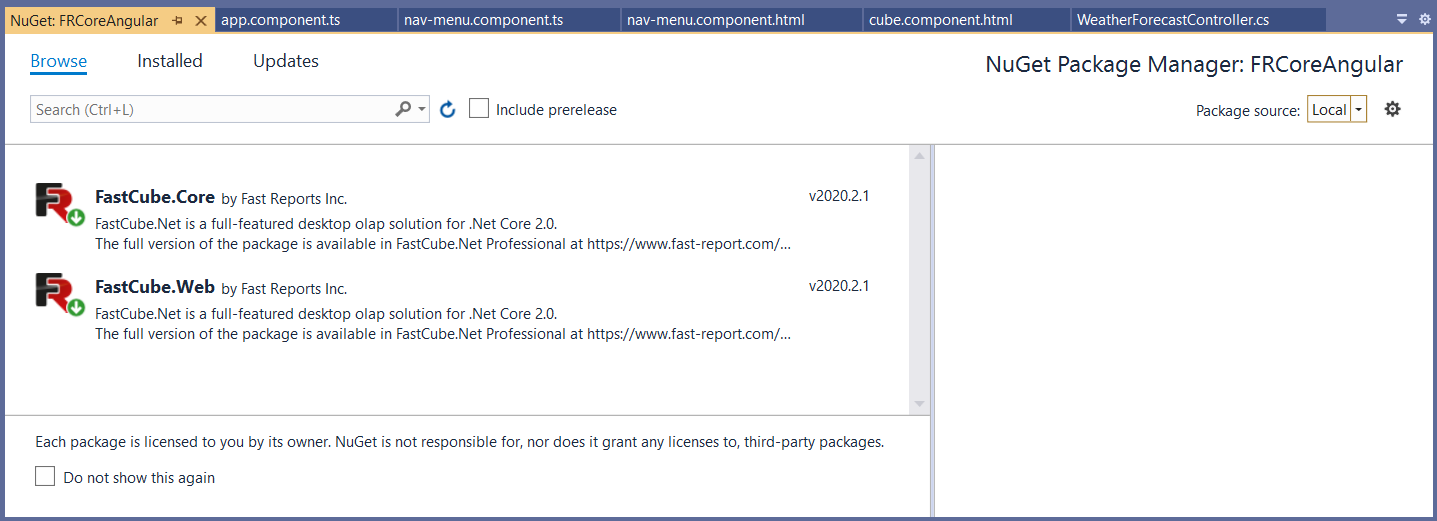
在下拉列表中选择添加的软件包来源,然后安装软件包:

通过添加代码在Startup.cs文件的Configure()方法中插入FastCube:
app.UseFastCube();
基于标准模板的应用程序已准备就绪,可以启动,并且包含控制器和视图。我们可以用它来显示我们的数据立方体。现在添加一个新方法
[HttpGet("[action]")]
public IActionResult ShowCube()
{
Cube cube = new Cube();
Slice slice = new Slice()
{
Cube = cube
};
FilterManager filterManager = new FilterManager()
{
Cube = cube
};
WebGrid grid;
grid = new WebSliceGrid()
{
Slice = slice
};
ViewBag.WebGrid = grid
cube.SourceType = SourceType.File;
cube.Load(Path.Combine("C:\\Users\\FR\\Downloads\\fastcube-net-master\\Demos\\Data\\", "Cubes", "calculated_measures.mdc"));
return View(model);
}
让我们更详细地考虑这种技术。在这里,我们使用多维数据集和切片的对象。为了显示数据,我们使用对象WebGrid,它可以通过对应的固有对象WebCubeGrid和WebSliceGrid从多维数据集或切片中接收数据。在这种情况下,我们将显示一个切片,从而选择了第二个对象。然后,我们从文件中下载现有的多维数据集。
对于添加的ShowCube方法,我们必须创建一个显示-带有单个代码行的ShowCube.cshtml.cs:
@await ViewBag.WebGrid.Render()
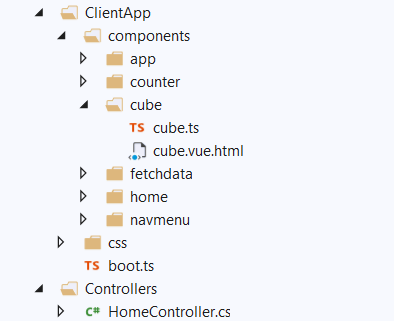
现在,我们转到SPA应用程序。当我们使用模板创建项目时,它已经包含一个演示单页应用程序。因此,我们要做的就是添加一个新组件并设置菜单。应用程序结构中必须出现两个新文件:

文件cube.vue.html是新组件的html显示:
<template> <div> <button v-on:click="Clicked">Show</button> <div v-if="show"> <iframe :id="report" height="1000" width="1000" :src="url"></iframe> </div> </div> </template> <script src="./cube.ts"></script>
ASP .Net Core应用程序中形成的显示将在iframe中下载。
文件cube.ts是新组件的脚本:
import Vue from 'vue';
import { Component } from 'vue-property-decorator';
@Component
export default class CubeComponent extends Vue {
url: string = '';
show: boolean = false;
cubeData: string ='';
Clicked() {
this.show = true;
this.url = "api/SampleData/ShowCube";
}
}
在脚本中,我们将iframe源的url设置为单击按钮。
在此阶段,必须在文件boot.ts中注册新组件:
const route = [
...
{ path :'/ cube',component : require ('./ components /cube/ cube.vue.html' )} ] ;
另外,我们在文件navmenu.vue.html中添加新的菜单标题:
<template> <div class="main-nav"> <div class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">FRCubeVue</a> </div> <div class="clearfix"></div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <router-link to="/" :exact="true"> <span class="glyphicon glyphicon-home"></span> Home </router-link> </li> <li> <router-link to="/counter"> <span class="glyphicon glyphicon-education"></span> Counter </router-link> </li> <li> <router-link to="/fetchdata"> <span class="glyphicon glyphicon-th-list"></span> FETCH data </router-link> </li> <li> <router-link to="/cube"> <span class="glyphicon glyphicon-th-list"></span> Cube </router-link> </li> </ul> </div> </div> </div> </template> <style src="./navmenu.css" />
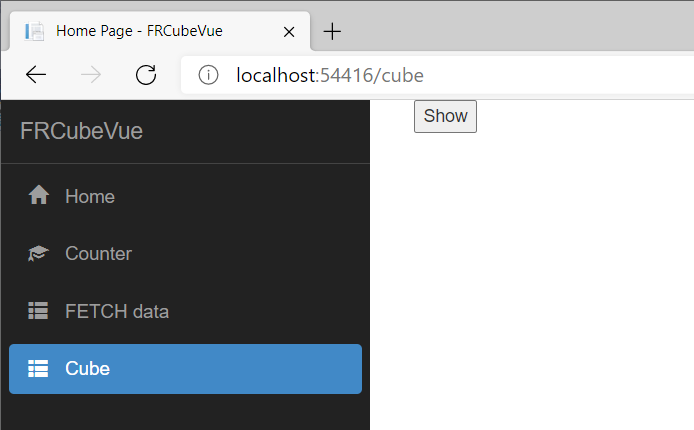
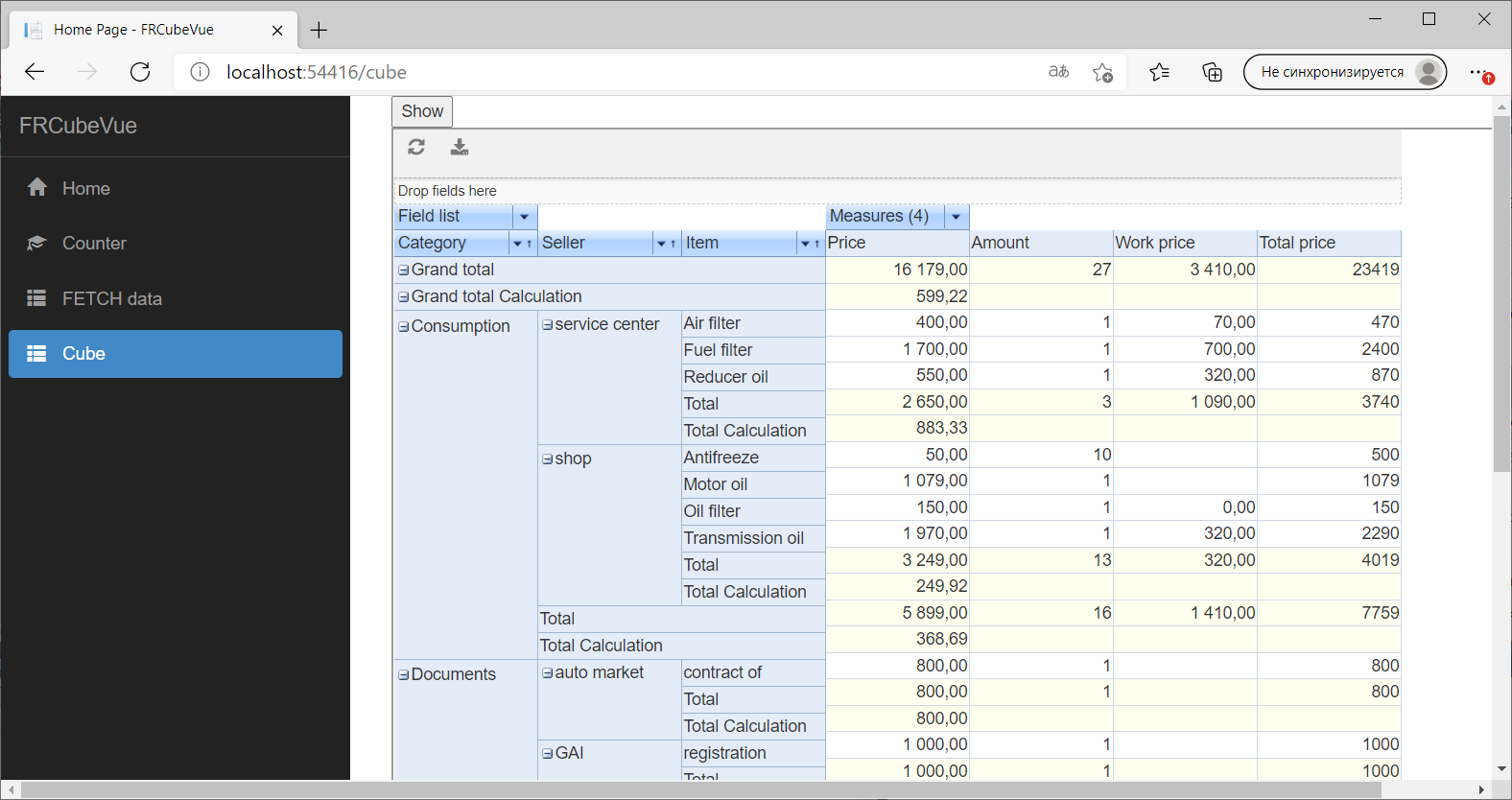
现在我们的应用程序已准备好启动。让我们去做:

按下按钮,然后查看您的多维数据集:

如您所见,服务器和客户端部分都非常简单。现在,您可以在Web应用程序中使用OLAP多维数据集,而不必为桌面应用程序的每个单元支付更多费用。
如果您对FastReport感兴趣,可以在慧都网免费下载最新试用版,欢迎加入FastReport QQ交流群:801349317
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/3012.html

 联系电话:023-68661681
联系电话:023-68661681

 返回
返回