报表生成器FastReport .NET是适用于.NET Core 3,ASP.NET,MVC和Windows窗体的全功能报告库。使用FastReport .NET,您可以创建独立于应用程序的.NET报告。
近日,FastReport .Net升级到v2020.3版,在此版本中,添加了瑞士QR码,允许配置打印机托盘以打印报告的最后一页,不再支持.NET Framework 2.0,同时修复了多个Bug问题,感兴趣的朋友可点击下方按钮下载最新版。
许多报表生成器的用户在查看报表时对设置工具栏感兴趣。这些问题定期出现在论坛和调查表上。
在某些情况下,用户只会满足于隐藏不必要的控件。但是,如果标准的报告审查工具栏完全不能满足要求呢?
标准的web报表工具栏在设计或工具箱上可能不适合用户。解决这些问题的唯一办法可能是实现自己的工具栏。当然,它不必是一个面板,控件可以按您的喜好放置在web页面上。我们只要“把报告拉到正确的地方”,就可以得到我们需要的行为。作为一个例子,我们来看看标准的ASP.Net MVC应用程序。
Web方法通过自定义控件返回报告的表示形式。使用Web报表的静态对象,以便能够在整个应用程序中对其进行操作。例如,翻页。
public static WebReport webReport = new WebReport();
web方法接受几个参数:导出类型、显示工具栏、面板样式、转换到另一个页面的类型。
public ActionResult Index(string ExportType,string toolbar, string page)
{
SetReport();//Method of the loading template into the report object
if (ExportType != null) Export(ExportType); //Report export method
SetPage(page); //Go to the particular report page method
ShowToolbar(toolbar); //Hide/display toolbar method
webReport.Width = Unit.Percentage(100);
webReport.Height = Unit.Percentage(100);
ViewBag.WebReport = webReport;
return View();
}
//Upload the report object method
private void SetReport()
{
string report_path = GetReportPath();
System.Data.DataSet dataSet = new System.Data.DataSet();
dataSet.ReadXml(report_path + "nwind.xml");
webReport.Report.RegisterData(dataSet, "NorthWind");
webReport.Report.Load(report_path + "Master-Detail.frx");
}
// Go to the particular report page method
public void SetPage(string page)
{
switch (page)
{
case "Next":
NextPage();
break;
case "Prev":
PrevPage();
break;
case "First":
FirstPage();
break;
case "Last":
LastPage();
break;
case "Print":
Print();
break;
}
}
实际上,此方法根据我们在网页上单击哪个按钮来选择操作。除了浏览报告的操作外,还有一个按钮可以打印报告。
//Next page
public void NextPage()
{
webReport.NextPage();
}
这些和其他报表导航方法使用报表工具栏上的标准功能按钮。
//Previous page
public void PrevPage()
{
webReport.PrevPage();
}
//First page
public void FirstPage()
{
webReport.FirstPage();
}
//Last page
public void LastPage()
{
webReport.LastPage();
}
//Print report
public void Print()
{
webReport.PrintHtml();
}
报表打印也可以设置为PrintPDF()。同时,报告将预先导出为pdf格式。
//Report export nethod
public void Export(string type)
{
switch (type)
{
case "pdf":
webReport.ExportPdf();
break;
case "csv":
webReport.ExportCsv();
break;
case "doc":
webReport.ExportWord2007();
break;
}
}
为了确定导出格式,再次使用switch语句。根据所选择的格式,执行与导出方法对应的操作。
//Set the path of the report folder
private string GetReportPath()
{
return this.Server.MapPath("~/App_Data/");
}
//Hide/display the toolbar default method
public void ShowToolbar(string toolbar)
{
webReport.ShowToolbar = toolbar;
}
现在让我们看一下程序。如您所知,我们的任务是创建一个打印、导出和导航报告控件。
@{
ViewBag.Title = "Home Page";
}
<div style="float:left">
<div align="left">
@using (Html.BeginForm("Index", "Home"))
{
<table>
<tr>
<td>
<input id="Print" type="submit" value="Print" onclick="document.getElementById('page').value='Print'" />
</td>
<td>
@Html.DropDownList("ExportType", new List<SelectListItem>()
{
new SelectListItem(){ Text= "PDF", Value = "pdf"},
new SelectListItem(){ Text= "CSV", Value = "csv"},
new SelectListItem(){ Text= "Word", Value = "doc"},
}, "Select export type", { @onchange = "this.form.submit()" } )
</td>
<td>
@Html.CheckBox("Show toolbar", true, new { @onchange = "this.form.submit()" }) Toolbar
</td>
<td>
<input id="first" type="submit" value="<<" onclick="document.getElementById('page').value='First'" />
<input id="prev" type="submit" value="<" onclick="document.getElementById('page').value='Prev'" />
<input id="next" type="submit" value=">" onclick="document.getElementById('page').value='Next'" />
<input id="Last" type="submit" value=">>" onclick="document.getElementById('page').value='Last'" />
<input id="page" type="hidden" name="page">
</td>
</tr>
</table>
}
</div>
</div>
<div>
@ViewBag.WebReport.GetHtml()
</div>
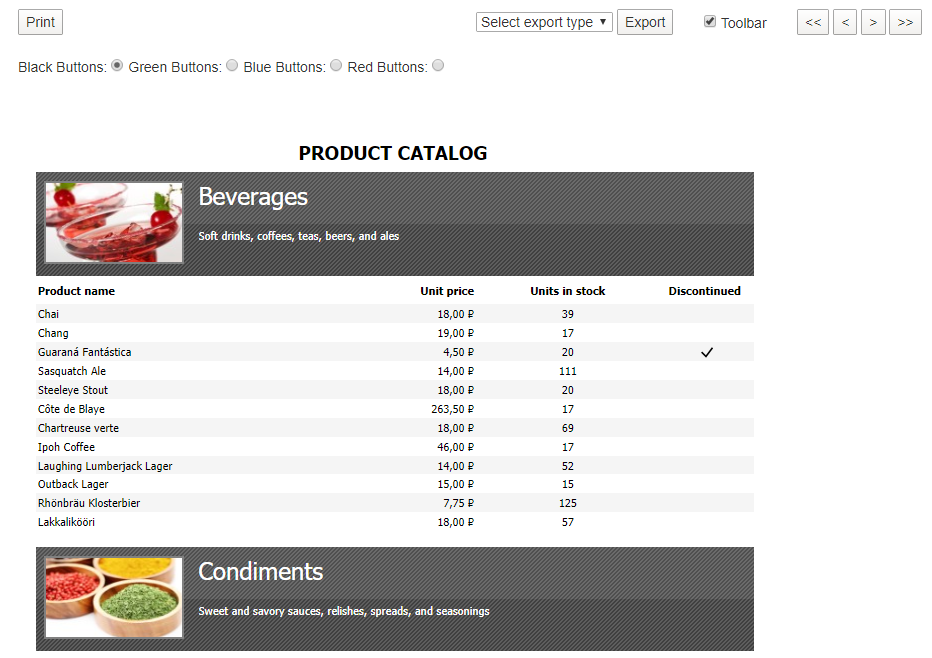
我们添加了打印按钮、带有导出类型的下拉列表、隐藏标准工具栏的复选框和逐页转换按钮(第一页、前一页、下一页和最后一页)。让我们看看发生了什么:

因此,我们创建了自己的工具栏来与报表交互。这将允许我们将这些元素嵌入到web页面的设计中,并放弃标准面板。在本例中,我们没有实现标准工具栏的所有功能,而只实现了基本特性。您可以通过类比所考虑的示例轻松实现其他特性。
惊喜618!Fastreport.NET在线购买价更低!赶紧加入购物清单吧!
还想要更多吗?您可以点击阅读【FastReport 报表2019最新资源盘点】,查找需要的教程资源。如果您有任何疑问或需求,请随时加入FastReport技术交流群(783996712),我们很高兴为您提供查询和咨询。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2821.html
相关产品: FastReport.Net,
 联系电话:023-68661681
联系电话:023-68661681

 返回
返回