报表生成器FastReport VCL是用于在您的软件中集成商务智能的现代解决方案。它提供了可视化模板设计器,可以访问最受欢迎的数据源,报告引擎,预览,将过滤器导出为30多种格式,并可以部署到云,Web,电子邮件和打印中。
近日,FastReport VCL升级到v6.6版,在此版本中,所有面板隐藏在“Data Tree”数据树,添加了新的线性条形码类型:Pharmacode,改进了预览窗口中的搜索,感兴趣的朋友可点击下方按钮下载最新版。
您可以点击此处,下载本文教程完整的演示Demo。
根据文档要求,为了获得股票报价,需要使用GET请求“历史记录”

创建一个应用程序并将组件添加到表单中:
frxReport1: TfrxReport; JSON_DS: TfrxUserDataSet; ButtonConnectToJSON: TButton; Label1: TLabel; Label2: TLabel; Label3: TLabel; ComboBoxName: TComboBox; ComboBoxResolution: TComboBox; DateTimePickerFrom: TDateTimePicker; Label4: TLabel; DateTimePickerTo: TDateTimePicker; ButtonShowReport: TButton; Image1: TImage; Label5: TLabel; StatusBar1: TStatusBar; ButtonDesign: TButton; frxDesigner1: TfrxDesigner; frxChartObject1: TfrxChartObject; frxPDFExport1: TfrxPDFExport;

将项目添加到ComboBoxName和ComboBoxResolution
ComboBoxName.Items := 'GAZP SBER BRENT MOEX ROSN YNDX RUAL'; ComboBoxResolution.Items := '1 5 15 30 45 60 120 180 240 D W M';
添加全局变量
var tHTTP: TfrxTransportHTTP; frxJSON: TfrxJSON; Res: String; Symbol,Resolution,FromCandlesHistory,ToCandlesHistory : String; frxJSONArrayT,frxJSONArrayC,frxJSONArrayO, frxJSONArrayH,frxJSONArrayL,frxJSONArrayV: TfrxJSONArray; S: TStringStream;
在ButtonConnectToJSON按钮的Click事件中,编写以下代码:
procedure TFormJSON.ButtonConnectToJSONClick(Sender: TObject);
begin
frxReport1.LoadFromFile('ChartJSON.fr3');
JSON_DS.RangeEnd := reCount;
Symbol := ComboBoxName.Items[ComboBoxName.ItemIndex];
Resolution := ComboBoxResolution.Items[ComboBoxResolution.ItemIndex];
FromCandlesHistory := DateTimeToUnix(DateTimePickerFrom.DateTime).ToString;
ToCandlesHistory := DateTimeToUnix(DateTimePickerTo.DateTime).ToString;
//Creating a TfrxTransportHTTP Object for a GET Request over HTTPS
tHTTP := TfrxTransportHTTP.Create(nil);
try
//We form a GET request string and get a response in JSON format
Res := tHTTP.Get('https://api.bcs.ru/udfdatafeed/v1/history?symbol='
+Symbol+
'&resolution='+Resolution +
'&from='+ FromCandlesHistory+
'&to='+ToCandlesHistory);
// if JSON is received incorrectly, then load it from the file and display a message in StatusBarr
if (Res = '') or (pos('"s":"ok"',Res) = 0) then
begin
StatusBar1.SimpleText := 'Error loading JSON';
S := TStringStream.Create('', TEncoding.UTF8);
try
S.LoadFromFile('JSON/'+Symbol+'.json');
finally
Res:= S.DataString;
FreeAndNil(S);
end;
StatusBar1.SimpleText := 'Successful JSON loading from file '+Symbol+'.json';
end
else
begin
StatusBar1.SimpleText := 'Successful JSON('+Symbol+') loading';
end;
// We load the received JSON from the Res line into the frxJSON object: TfrxJSON
frxJSON := TfrxJSON.Create(Res);
try
if frxJSON.IsValid then
begin
StatusBar1.SimpleText :=StatusBar1.SimpleText +' /JSON is Valid';
// Read arrays
if frxJSON.IsNameExists('t') then
frxJSONArrayT := TfrxJSONArray.Create(frxJSON.ObjectByName('t'));
frxJSONArrayC := TfrxJSONArray.Create(frxJSON.ObjectByName('c'));
frxJSONArrayO := TfrxJSONArray.Create(frxJSON.ObjectByName('o'));
frxJSONArrayH := TfrxJSONArray.Create(frxJSON.ObjectByName('h'));
frxJSONArrayL := TfrxJSONArray.Create(frxJSON.ObjectByName('l'));
frxJSONArrayV := TfrxJSONArray.Create(frxJSON.ObjectByName('v'));
// Prepare JSON_DS by clearing and adding fields
JSON_DS.Fields.Clear;
JSON_DS.Fields.Add('Ticker');
JSON_DS.Fields.Add('Date');
JSON_DS.Fields.Add('Time');
JSON_DS.Fields.Add('Open');
JSON_DS.Fields.Add('Close');
JSON_DS.Fields.Add('High');
JSON_DS.Fields.Add('Low');
JSON_DS.Fields.Add('Vol');
JSON_DS.RangeEndCount := frxJSONArrayT.Count;
end
else StatusBar1.SimpleText :=StatusBar1.SimpleText +' /JSON is Invalid';
finally
end;
finally
end;
end;
要通过JSON_DS组件TfrxUserDataSet从数组frxJSONArrayT,frxJSONArrayC,frxJSONArrayO,frxJSONArrayH,frxJSONArrayL,frxJSONArrayV生成报告时获取数据,需要使用OnGetValue事件:
procedure TFormJSON.JSON_DSGetValue(const VarName: string; var Value: Variant); var Item: string; Time : string; begin Item := frxJSONArrayT.GetString(JSON_DS.RecNo); DateTimeToString(Time, 't', UnixToDateTime(StrToInt64(Item))); if VarName = 'Ticker' then begin Value := Symbol; exit; end else if VarName = 'Date' then begin Value := DateToStr(UnixToDateTime(StrToInt64(Item)))+' '+Time; exit; end else if VarName = 'Time' then begin Value := Time; exit; end else if VarName = 'Open' then Item := frxJSONArrayO.GetString(JSON_DS.RecNo) else if VarName = 'Close' then Item := frxJSONArrayC.GetString(JSON_DS.RecNo) else if VarName = 'High' then Item := frxJSONArrayH.GetString(JSON_DS.RecNo) else if VarName = 'Low' then Item := frxJSONArrayL.GetString(JSON_DS.RecNo) else if VarName = 'Vol' then Item := frxJSONArrayV.GetString(JSON_DS.RecNo); Value := Item; end;
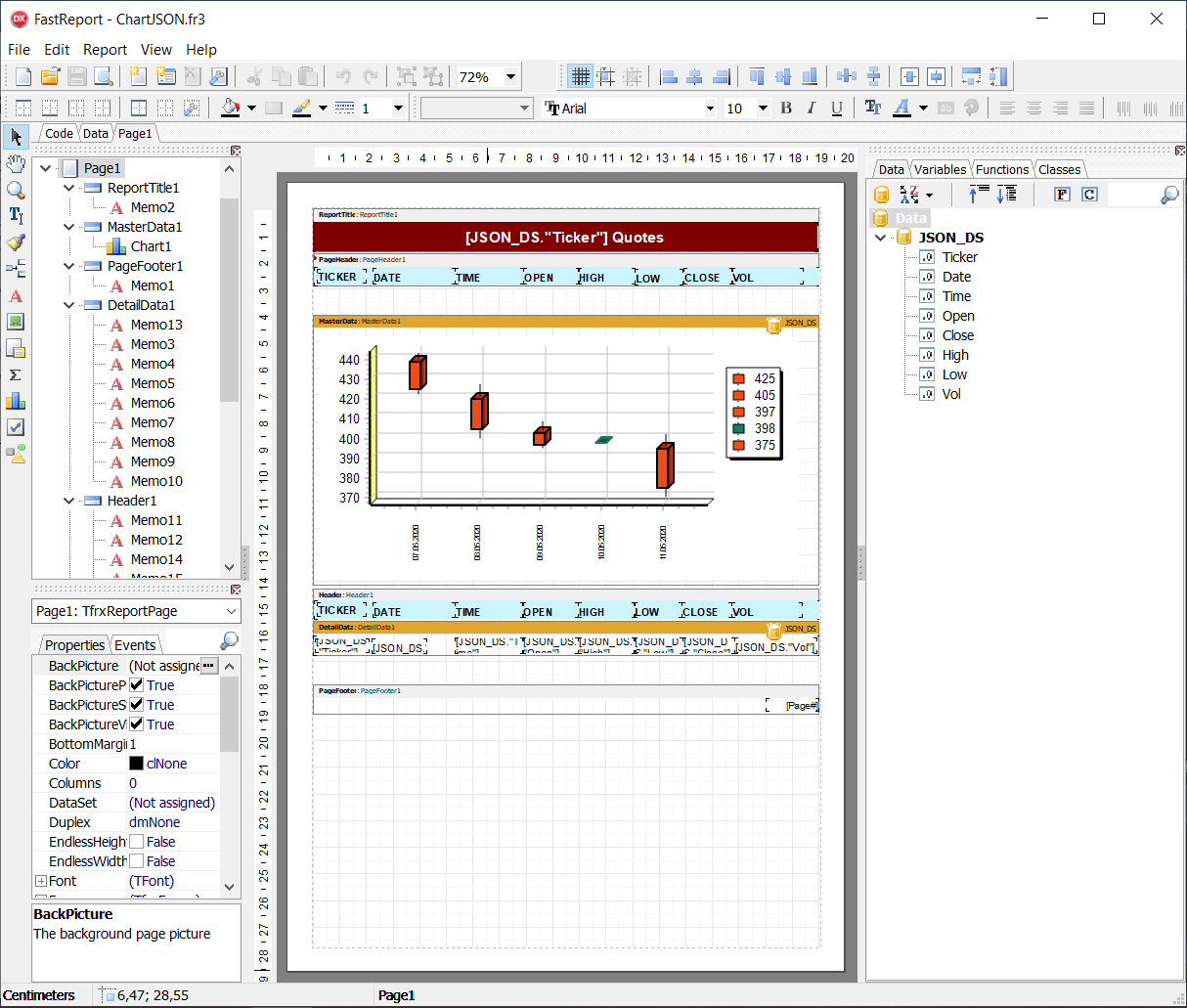
接下来,在报表设计器中创建一个模板,将其命名为ChartJSON.fr3并将JSON_DS连接到它。

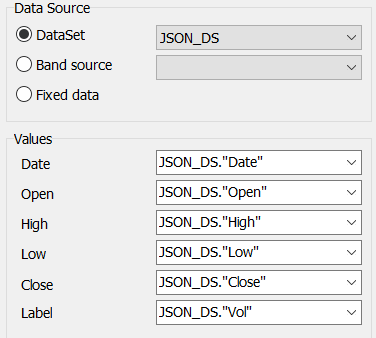
要显示图表,请使用TeeChart Pro VCL软件包中的Candle系列,并连接到JSON_DS。

接下来,为其余按钮添加Click事件处理程序:
procedure TFormJSON.ButtonDesignClick(Sender: TObject); begin if (Res = '') then ButtonConnectToJSON.Click; frxReport1.DesignReport(); end; procedure TFormJSON.ButtonShowReportClick(Sender: TObject); begin if (Res = '') then ButtonConnectToJSON.Click; frxReport1.ShowReport(); end;
我们还为ComboBoxName,DateTimePickerFrom和DateTimePickerTo添加了Change事件处理程序:
procedure TFormJSON.ComboBoxNameChange(Sender: TObject); begin ButtonConnectToJSON.Click; end; procedure TFormJSON.DateTimePickerFromChange(Sender: TObject); begin ButtonConnectToJSON.Click; end; procedure TFormJSON.DateTimePickerToChange(Sender: TObject); begin ButtonConnectToJSON.Click; end;
同样,在关闭应用程序时,请不要忘记释放已使用对象的内存。
procedure TFormJSON.FormClose(Sender: TObject; var Action: TCloseAction); begin tHTTP.Free; frxJSON.Free; frxJSONArrayT.Free; frxJSONArrayC.Free; frxJSONArrayO.Free; frxJSONArrayH.Free; frxJSONArrayL.Free; frxJSONArrayV.Free; end;
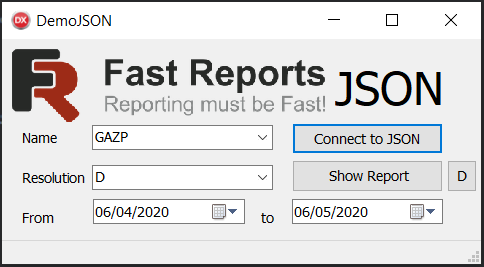
接下来,运行应用程序。

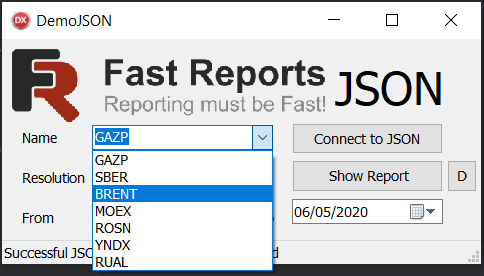
在此应用中,您可以选择所需的股票。

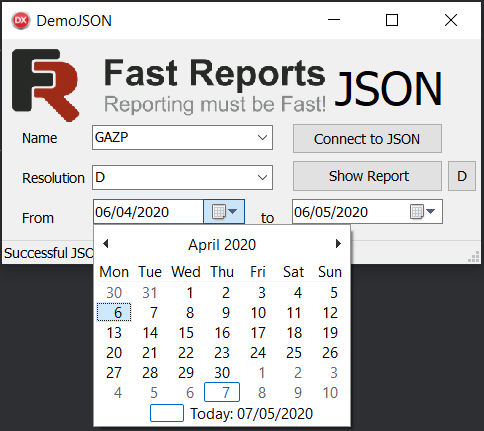
还可以使用日历选择所需的日期范围。

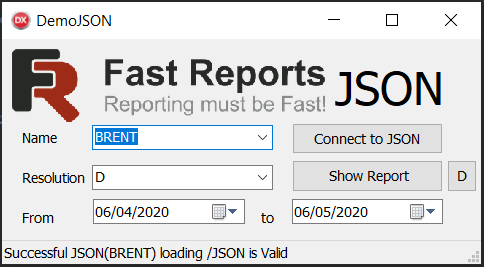
当单击“连接到JSON”,“显示报告”或“ D”按钮时,以及更改共享的日期或名称时,都会发生与JSON的连接,并显示有关连接状态的消息。

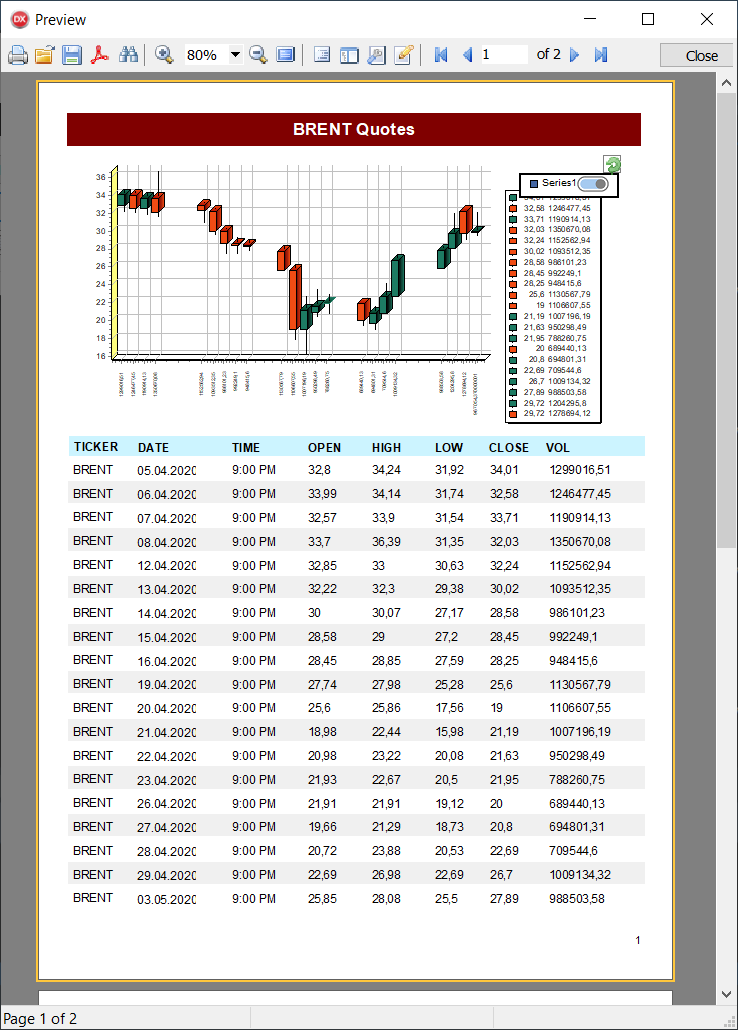
当单击“显示报告”按钮时,将生成一个报告并显示其预览。

恭喜,您使用GET请求收到了JSON格式的股票报价,并将JSON连接到FastReport VCL 6并生成了一个报告。
Fastreport在线购买价更低!赶紧加入购物清单吧!
还想要更多吗?您可以点击阅读【FastReport 报表2019最新资源盘点】,查找需要的教程资源。如果您有任何疑问或需求,请随时加入FastReport技术交流群(783996712),我们很高兴为您提供查询和咨询。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2784.html
相关产品: FastReport VCL,
 联系电话:023-68661681
联系电话:023-68661681

 返回
返回