FastReport.Net在线订购火热进行中,立可享受特别优惠!点此链接,速来抢购!!!
FastReport Core Web Report旨在与流行的.Net Core框架协同工作。由于与趋势网框架和Angular,React,Vue等库的兼容性,他获得了更多的人气。因此,许多FastReport用户希望在上面库中编写的Web应用程序中使用报表。在另一篇文章中,我们已经考虑过如何在基于Angular的单页面应用程序中显示报表。现在让我们看一下使用FR的例子。在ReactJS上的应用程序的核心。要使用React库,您需要安装Node JS程序平台,该平台允许您在服务器端运行JavaScript代码。此外,它将安装Package Manager NPM,它允许您安装开发所需的各种Java Script包。
接下来,您需要.Net Core SDK 2.0。但是,如果您正在使用MS Visual Studio 2017进行开发,那么您已经安装了此SDK。
要在React上创建项目,只需在Windows命令提示符下运行一个命令。但首先需要打开要在其中创建项目的文件夹(命令CD)。创建一个项目。
dotnet new react -o FRCoreWebReportReact
正如您猜测的那样,FRCoreWebReportReact是未来项目的名称。现在打开 FRCoreWebReportReact。csproj文件。
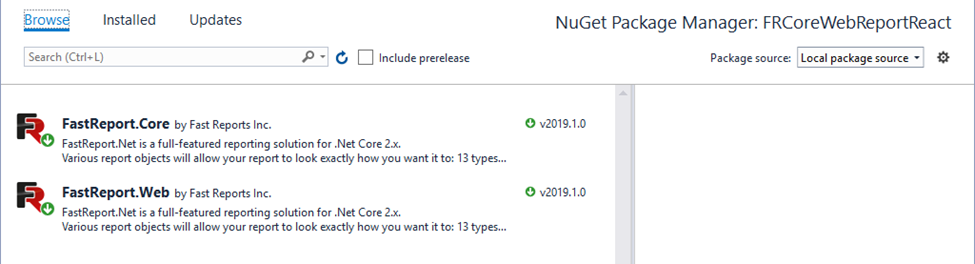
在NuGet Manager中添加FastReport包:

这些包位于已安装FastReport.Net的文件夹中:
C:\ Program Files(x86)\ FastReports \ FastReport.Net \ Nugets
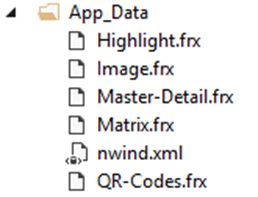
接下来要做的是将App_Data文件夹添加到项目中。从FastReport.Net的交付中,我们可以为它们提供多个报表模板和XML数据库。

让我们再添加一个文件夹到项目的根目录 - Views。它将存储我们稍后将讨论的视图。
现在让我们开始开发应用程序的后端。Controllers文件夹中已有一个 - SampleDataController。让我们创建自己的,名为ReportController:
using System;
using Microsoft.AspNetCore.Mvc;
using FastReport.Web;
namespace FRCoreWebReportReact.Controllers
{
[Route("api/[controller]")]
public class ReportController : Controller
{
[HttpGet("[action]")]
public IActionResult DisplayReport(string name)
{
WebReport WebReport = new WebReport();
WebReport.Width = "1000";
WebReport.Height = "1000";
//Load report into the object WebReport
WebReport.Report.Load(String.Format("App_Data/{0}.frx", name));
//Create Data source
System.Data.DataSet dataSet = new System.Data.DataSet();
//Open Data base xml
dataSet.ReadXml(@"App_Data/nwind.xml");
//Register data source in the object
WebReport.Report.RegisterData(dataSet, "NorthWind");
//Send report to View
ViewBag.WebReport = WebReport;
return View();
}
}
}
控制器中只有一种方法 - 将报告模板加载到Web报表对象中并在视图中显示它。DisplayReport方法接受name参数 - 报表的标题。
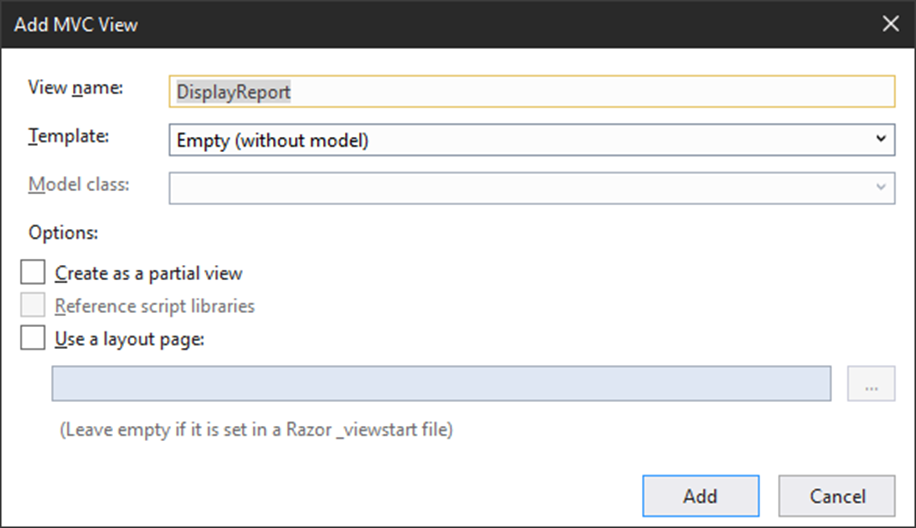
现在,对于此Web方法,您需要创建一个视图。右键单击方法名称并选择AddView:

另一个文件夹 - 报表 - 将自动添加到文件夹视图中,并且将显示DisplayReport视图。使用以下代码行替换视图的内容:
@await ViewBag.WebReport.Render()在应用程序的服务器端唯一要做的就是编辑Startup.cs文件。在Configure方法中,添加以下行:
app.UseFastReport();转到ReactJS上的应用程序的客户端。
在解决方案资源管理器中,找到ClientApp目录并展开它。然后我们打开src和组件。
让我们在这个文件夹中创建一个新的Report.js文件:
import React, { PureComponent, Fragment } from 'react';
export class Report extends PureComponent {
constructor(props) {
super(props);
this.state = {
options: [
{
value: '-- Select report name --',
},
{
value: 'Matrix',
},
{
value: 'Master-Detail',
},
{
value: 'QR-Codes',
},
{
value: 'Highlight',
},
{
value: 'Image',
}
]
};
}
handleChange = (event) => {
this.setState({ value: event.target.value });
this.name = event.target.value;
}
static createMarkup(name) {
return { __html: '' };
}
static getReport(name) {
return (
)
}
render() {
const { options, value } = this.state;
let contents = this.name ? Report.getReport(this.name) : ;
return (
{options.map(item => (
{item.value}
))}
{contents}
);
}
}
此组件表示将显示报表的页面。在类构造函数中,我们声明了一个包含报表名称的选项数组。然后实现onChange-handleChange事件处理程序。在其中,我们指定options数组的元素和变量名的值,它们将传递给服务器以生成所选报表。
应该一起考虑createMarkup和getReport的静态方法。第一个创建一个IFRAME,其数据源是我们之前实现的DisplayReport视图。第二种是将HTML代码从createMarkup转换为安全的代码,允许您将其嵌入DOM中。
Render()函数包含将在页面上显示的标记代码。这里我们创建一个变量内容,当您在下拉列表中选择报表名称时,它将把结果作为值getReport函数。否则,不会显示任何内容。
注意
FRCoreWebReportReact … Report …现在让我们将Report组件添加到App.js:
import { Report } from './components/Report';
export default class App extends Component {
displayName = App.name
render() {
return (……);
}
}
运行应用程序:

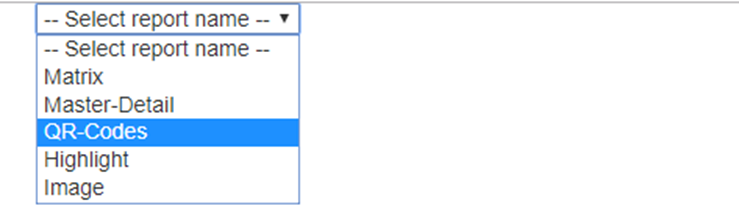
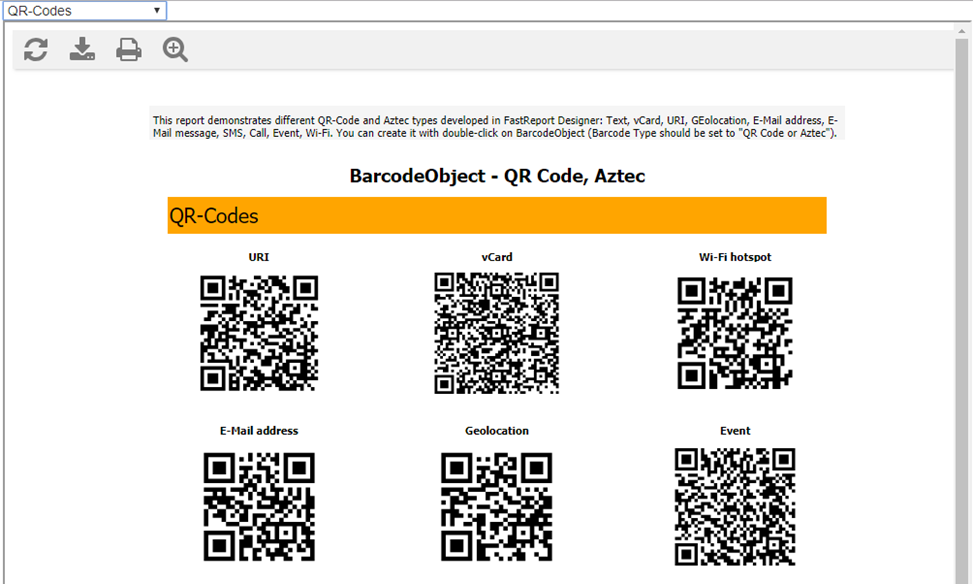
首先页面为空,只有下拉列表可用。从中选择一个报表:

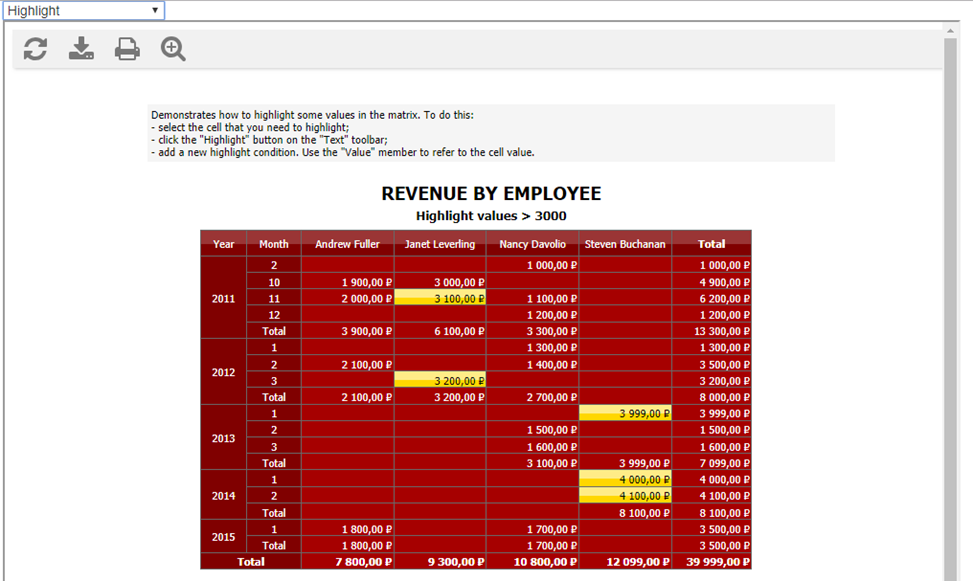
现在选择另一份报表:

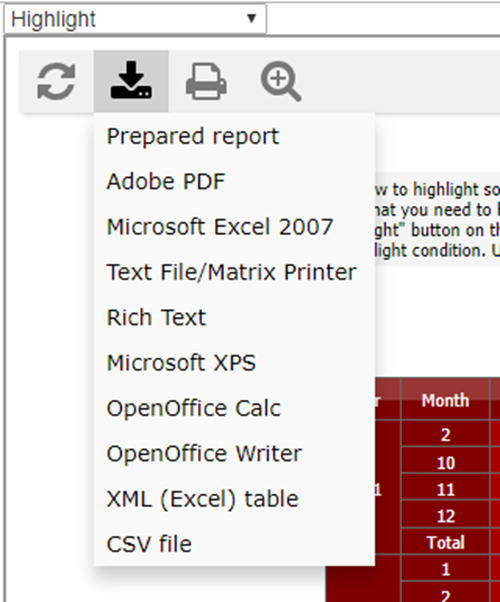
总而言之,假设我们的目标已实现 - FastReport报表显示在React库中编写的应用程序中。此外,Web报表控制面板中的所有按钮都保存了功能,例如导出。选择导出到Microsoft Excel 2007:

我们得到的文件:

相关链接: 关于产品的任何问题,欢迎咨询在线客服>>
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2345.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2345.html
 联系电话:023-68661681
联系电话:023-68661681

 返回
返回