最近,FastReport在.Net - FastReport核心平台下推出了一个新的库。这是FastReport.Net的特殊版本,用于处理ASP .Net Core。该库的第一个版本没有实现WebReport对象和OnlineDesigner。我们必须将报告导出为HTML,然后将其传递给视图。现在,在FastReport.Net 2018中,出现了熟悉的WebReport和OnlineDesigner组件。
在本文中,我们将介绍如何在ASP .Net Core应用程序中使用WebReport。
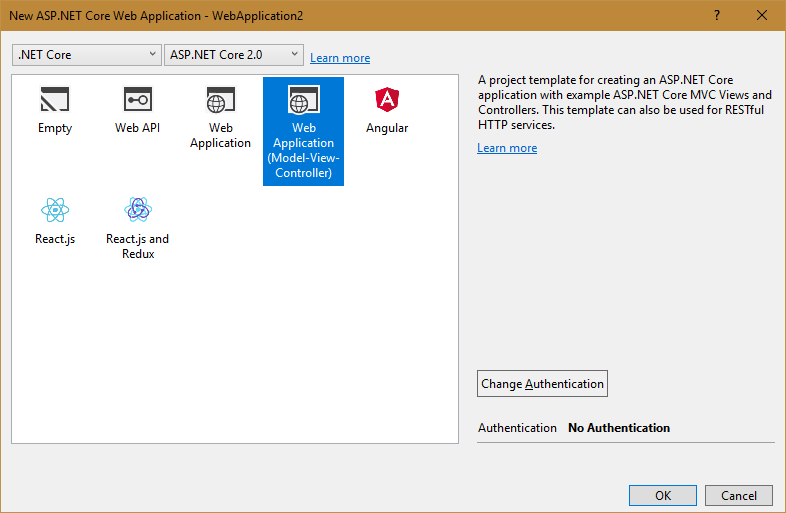
因此,创建一个ASP.NET核心Web应用程序:

选择Web应用程序MVC模板:

在.Net Core应用程序中使用WebReport非常容易。以前需要额外的项目设置,库,脚本等的连接。现在,只需安装nugget包FastReport.Web,它位于以下文件夹中:
С:\ Program Files(x86)\ FastReports \ FastReport.Net \ Nugets
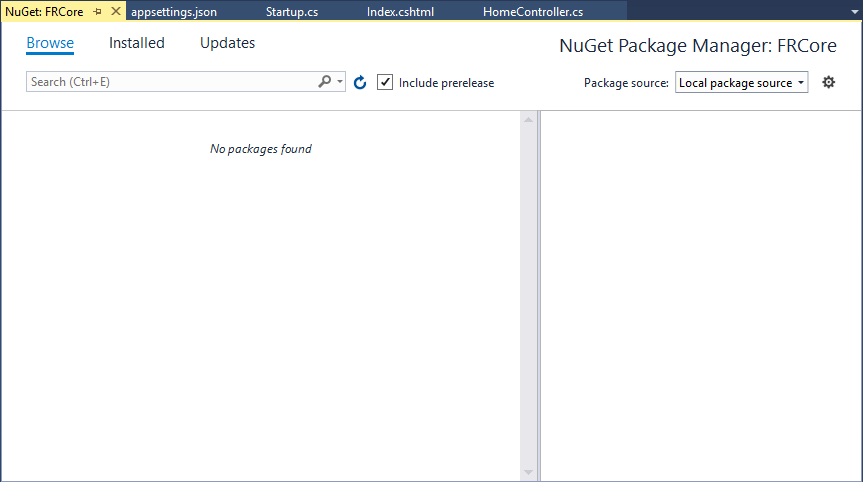
要查看nuget管理器中的包,您需要添加本地包源。打开包管理器。在右上角,选择“本地包源”。附近有设置图标:


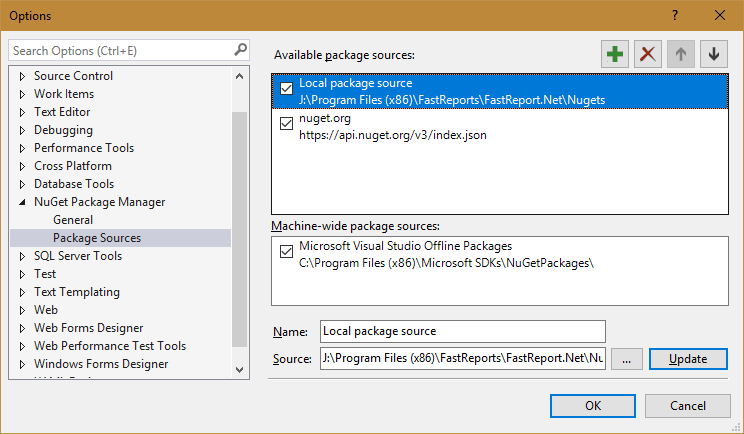
打开包管理器的设置。指定包的本地源的路径:

安装包FastReport.Web。现在您可以直接创建应用程序了。打开HomeController.cs类。
在“using”部分添加几个库:
using FastReport.Web; using System.Text; using System.Data;将以下代码添加到“index”方法中:
public IActionResult Index()
{
Report = new WebReport();
Report.Report.Load($@"Reports/Simple List.frx");
var dataSet = new DataSet();
dataSet.ReadXml(@"Reports/nwind.xml");
Report.Report.RegisterData(dataSet, "NorthWind");
ViewBag.WebReport = Report;
return View();
}
在这里,创建一个Web报表对象。然后从Reports文件夹加载报告。首先,需要将此文件夹添加到项目中,并放置Simple List.frx报告和nwind.xml数据库,该数据库可以在Demos文件夹中的FastReport.Net包中找到。接下来,创建一个数据源并将xml数据库加载到其中。之后,在报告中注册数据源。最后,为ViewBag对象分配一个报告。
进入Index.cshtml视图。这是页面代码的样子:
@{
ViewData["Title"] = "Home Page";
}
@await ViewBag.WebReport.Render();
使用await语句等待执行异步方法Render()的任务。在等待显示报告时,使用异步方法不会阻止站点。
要完成,请打开Startup.cs类并在“Configure”方法中添加一行:
app.UseFastReport();
所以将FRCore库连接到应用程序。
就这样。运行应用程序:

本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2079.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2079.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回