在我看来,FastReport VCL 6中一个非常有用的创新是Table对象。以前,我们只有一个交叉表,实际上它是一个矩阵。我们需要特定报告中的矩阵。没有足够的普通表格,便于缩放和移动字段。所有数据在一个容器中,每次修改报告时都不需要自定义字段,以避免重叠。如果您要以表格格式导出报告,这是一大优势。
我们通过例子来看这个对象的特征。
将“Table”对象添加到“Data”band。 当然,您可以将表格放在其他bands上,但不会填充数据。相反,它只包含表格第一行的数据。
表格维度
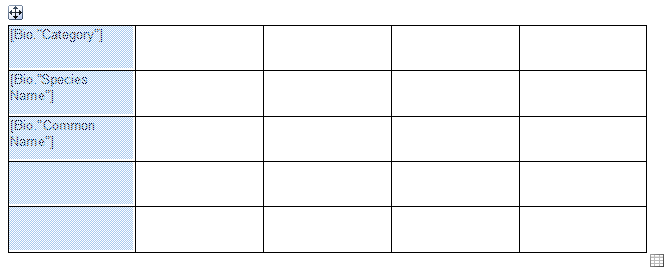
默认情况下,该表格由五列和五行创建。
管理表格的维度非常简单:
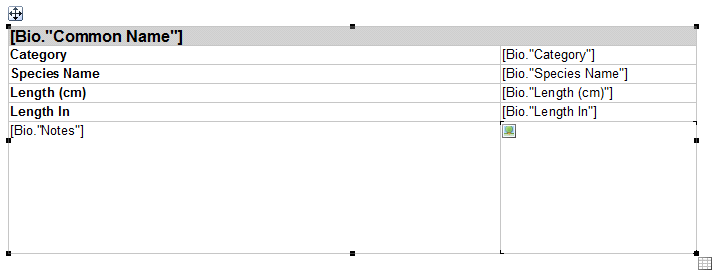
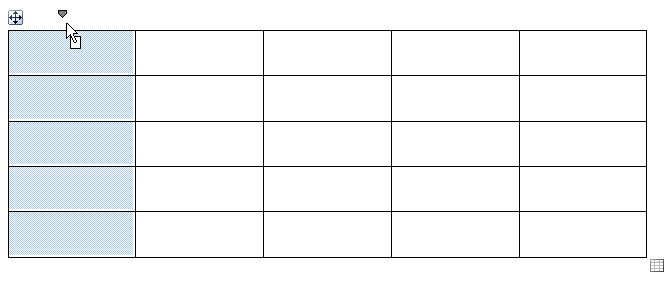
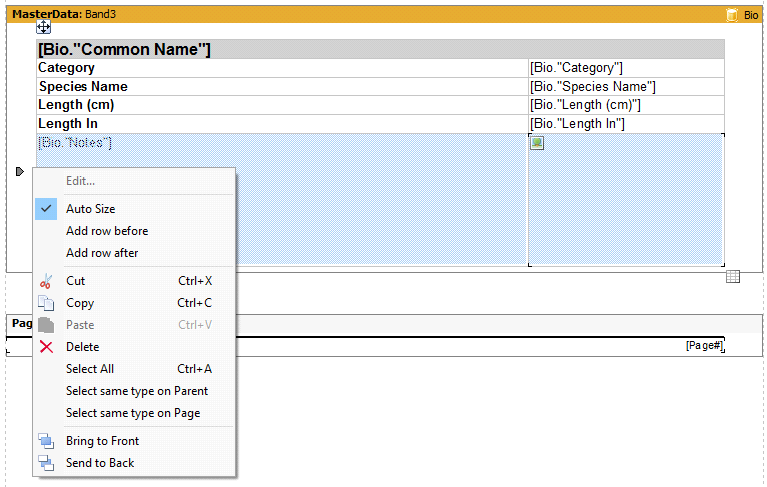
- 第一种方法。点击左键选择“Table”对象。在右下角,您会看到一个类似于微型表格的图标。
将鼠标拖到图标上方,可以增加高度或宽度的表格尺寸:
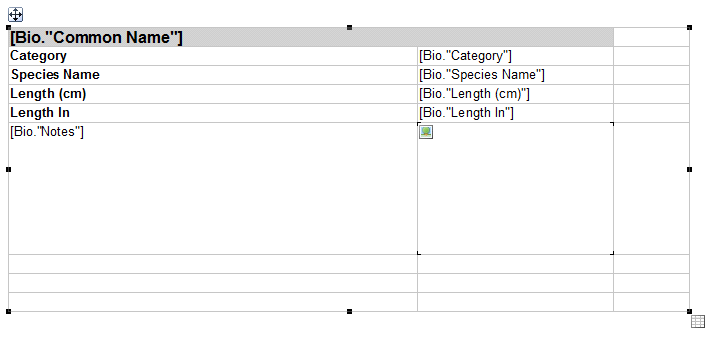
 同样,如果将表格图标向上拖动到左侧,则可以减少表格。
同样,如果将表格图标向上拖动到左侧,则可以减少表格。
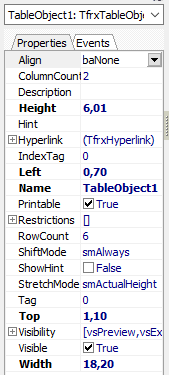
- 第二种方法。用鼠标选择表格。在属性检查器中,找到ColumnCount和RowCount:
在我们的例子中,列数是2,行数是6。

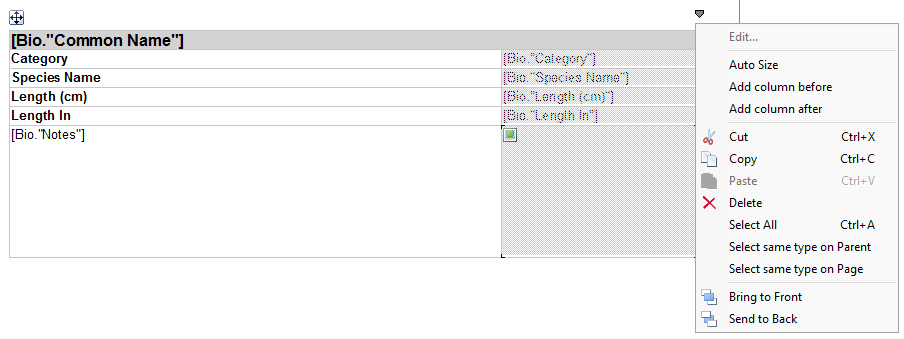
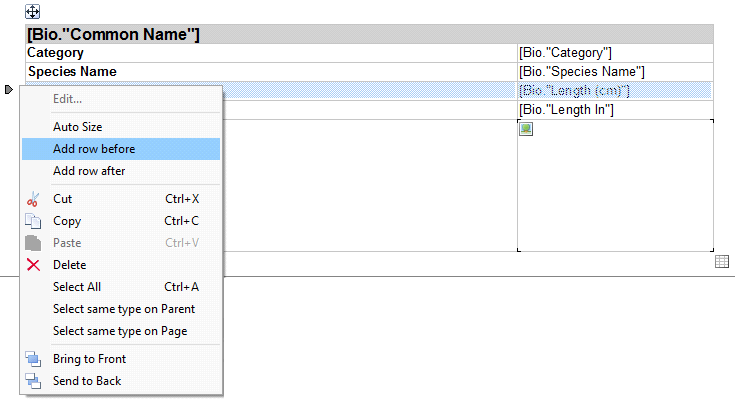
如果您将该值设置为小于当前值并按Enter,则表格的尺寸将减小。 - 第三种方式。选择我们想要插入一列的列单元格。要选择整个列,请将鼠标指针移到表格外的所需列的正上方。这将弹出一个指向该列的灰色箭头图标。右键点击图标或它与表格边界之间的区域。在出现的上下文菜单中,根据需要选择“Add column before”或“Add column after”值。
从相同的菜单中,您可以使用相应的项目删除选定的列。

添加/删除行可以用完全相同的方式完成。只需将鼠标指针放在左边,而非放在表格上。
合并/拆分单元格
要合并单元格,您需要选择您想要的鼠标单元格。右键单击上下文菜单并选择“join cells”项。
合并的单元格也可以使用“split cells”项目从上下文菜单中拆分。
添加数据
您可以通过几种方式向表格单元格添加字段:
1)拖放——将数据区中的字段拖动到所需的单元格;
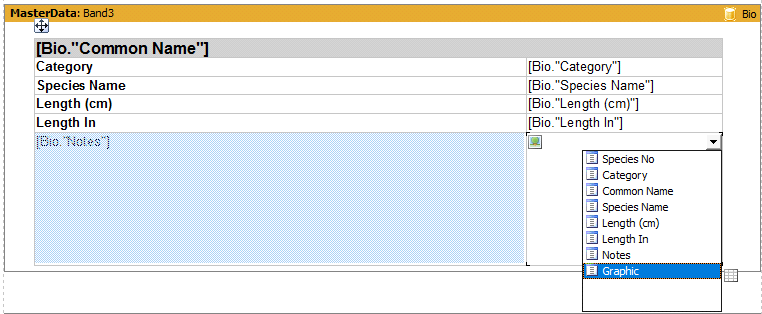
2)从单元格的下拉列表中选择。在这种情况下,必须选择Data波段的数据源;

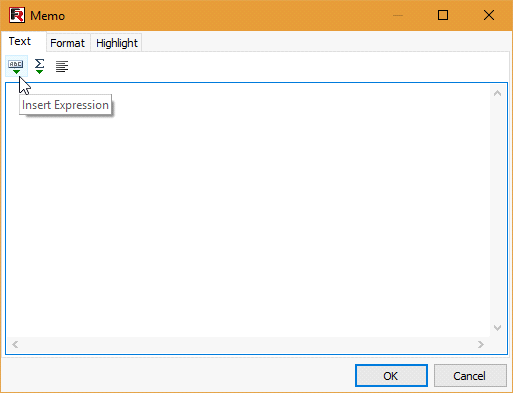
3)双击所需的单元格。在文本编辑器中,单击“Insert Expression”图标。在表达式编辑器中,选择数据字段:

4)数据组加成:
- 用鼠标左键和Ctrl键标记“Data”区域中的必要字段;

- 将所有字段一次拖到突出显示列(行)的箭头和表格边界之间的区域中:
释放鼠标按钮:

移动列和行
但是表格的可能性不仅仅是通过添加和删除来完成的。您可以更改列和行的顺序。为此,请选择列,按住Ctrl键,单击鼠标左键并将列(行)拖到所需的位置。
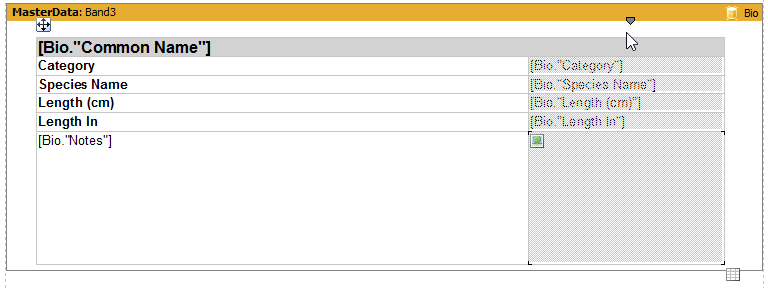
之前:

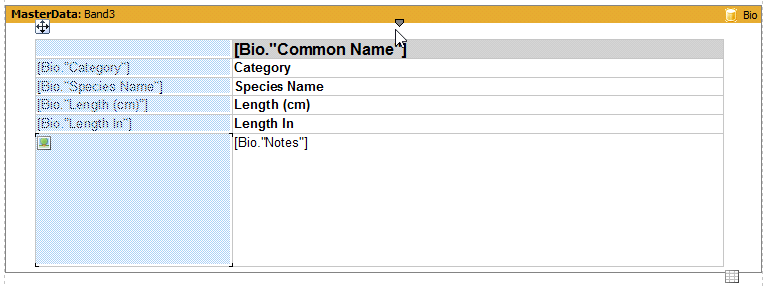
之后:

表内的对象
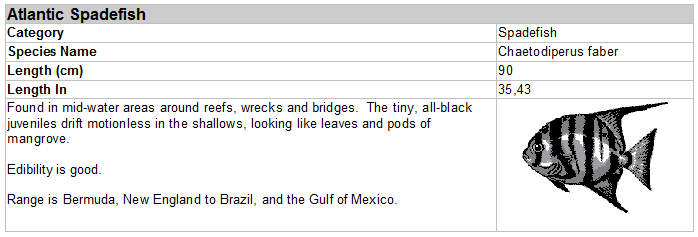
该表格允许您在单元格中放置不同的对象。该限制仅限于表、交叉表、DB交叉表和嵌套报表。所有其他对象可以放置在单元格中,甚至可以同时放置在一个单元格中。例如,一张图片:

单元格中的对象可以增加和移动,也可以在band中移动。
表格对象属性
“Table”对象有两个属性应该写成:
- AutoSize——根据单元格的内容,表格可以被拉伸和压缩;
- AllowSplit——允许分割表格,如果它不完全适合表格。
让我们仔细看看第一个属性——AutoSize。您可以将自动大小分配给列和行。如果一个单元格被拉伸,相邻的单元格也应该沿着垂直或水平方向拉伸。
要使用它,您需要配置Data band。在它的属性中,我们发现拉伸并设置为true。对于StretchMode,选择ActualHeight。现在band可以高度拉伸。现在您需要选择一列或一行,并右键单击列/行的箭头指针和表格边界之间的区域。在上下文菜单中,选择AutoSize。

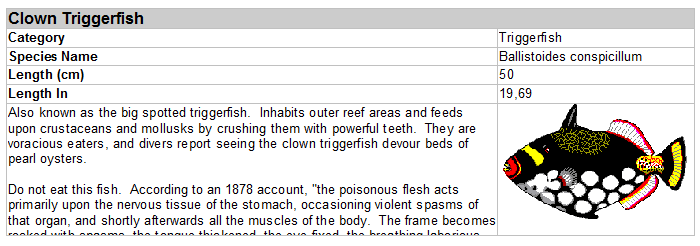
禁用AutoSize属性的较低行:

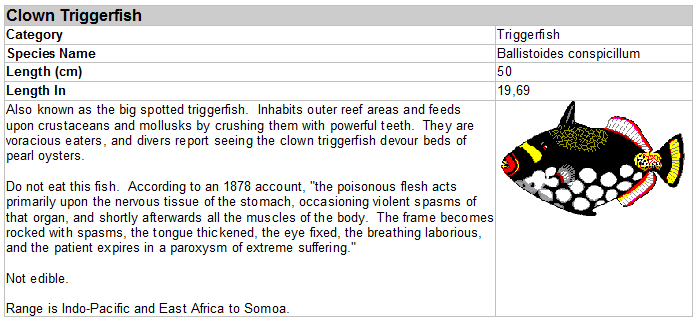
启用AutoSize属性的较低行:

现在考虑AllowSplit属性。打开它很容易。必须为“Table”对象所在的“Data” band启用AllowSplit属性。您可以通过右键单击band标题来完成此操作。在上下文菜单中,选择所需的属性。或者,在Band Data的Data属性检查器中,还可以找到AllowSplit并将其设置为true。下面揭示了如果该属性被禁用,表格看起来会如何:

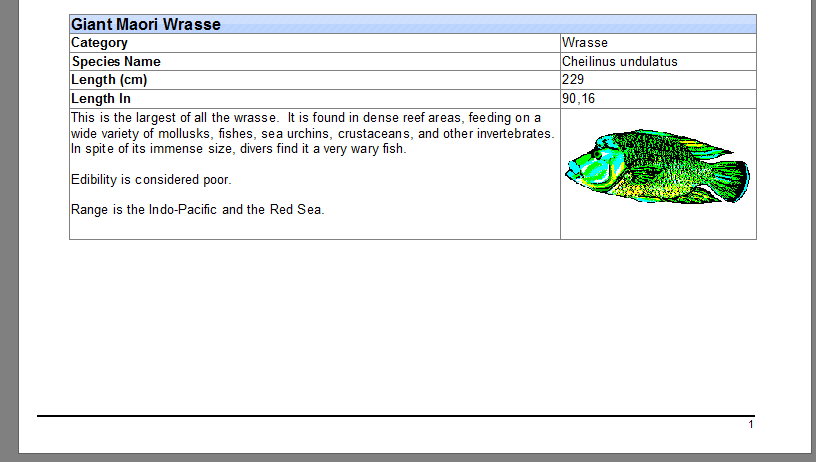
正如你所看到的,下面的表格不适合页面布局并被移动到下一页。现在启用AllowSplit。

部分表格显示在第一页上,其余部分显示在第二页上。使用表格打印报告时,此选项有助于节省纸张。
现在是时候总结了。我们所考虑的“Table”对象的功能非常强大,并且在我看来,报表开发人员会很喜欢它的可用性。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2057.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回