在本文中,我们将讲解FastReport VCL 5的新功能之一——交互式图表。在这项功能的帮助下,你可以显示图表的选定区域的详细信息报表。
功能介绍:
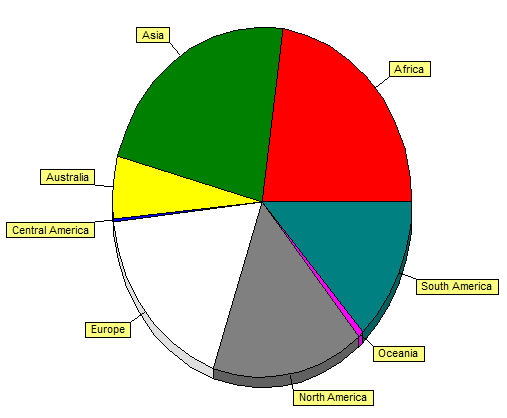
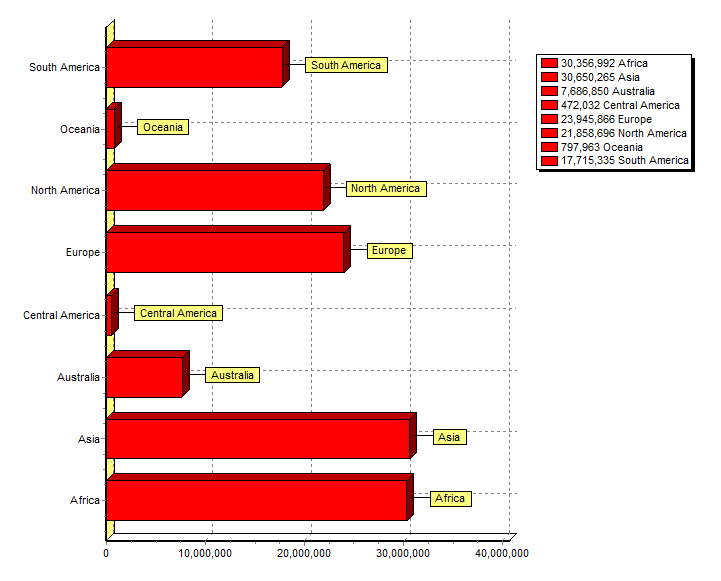
首先,创建一个图表,例如,一个圆形的:

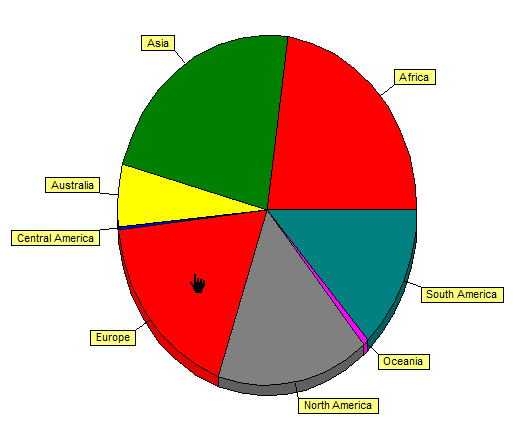
图表分为几个部分,分别显示各参数占总量的比例。将鼠标指针悬停在某个部分上时,将以彩色突出显示。

然后,当你右键单击时,将触发到钻取报表的超链接。在这种情况下,参数(一个部分的名称)的值将传输到此报表。详细信息报表显示所选部分的详细信息:

如何创建:
要实现这种交互非常简单。你需要创建一个包含图表和详细信息报表的报表,并配置从图表到详细信息报表的超链接。
现在创建一个空的报表。
1.首先,我们需要为图表准备一些数据。因此,请转到“数据”选项卡。我们添加一个连接到ADO数据库。我们使用FastReport VCL交付的demo.mdb演示数据库。然后,添加ADO查询组件。双击查询编辑器以打开数据库,然后写如下请求:
SELECT c.Continent, SUM(c.Area) AS Area FROM country c GROUP BY c.Continent
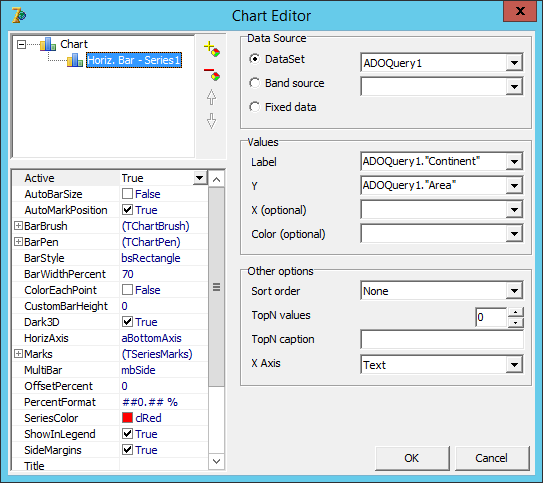
2.返回报表页面,将图表对象放置在带区上。双击打开编辑器,添加一个新的序列。我们来选择这个序列的类型 – 水平条形。

然后指定数据源。在Y轴上,我们显示区域字段。在“Label”一栏,使用“Continent”字段。
3.现在我们需要创建一个详细信息报表。
4.转到数据选项卡。将连接添加到相同的数据库和ADO表组件,选择表名称——“country”。
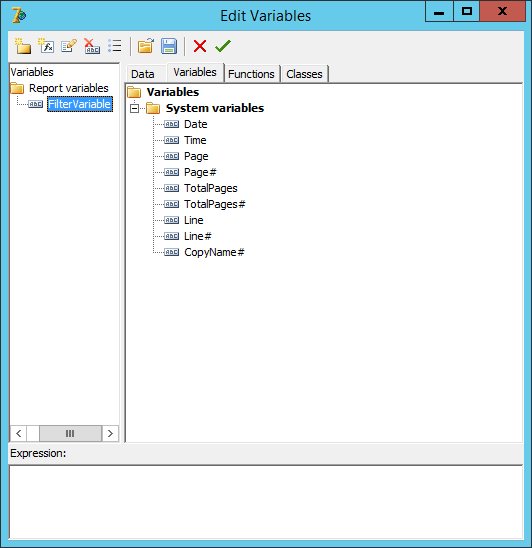
5.使用变量编辑器,添加FilterVariable,我们将把大陆的名称传递到其中,并对表进行过滤。

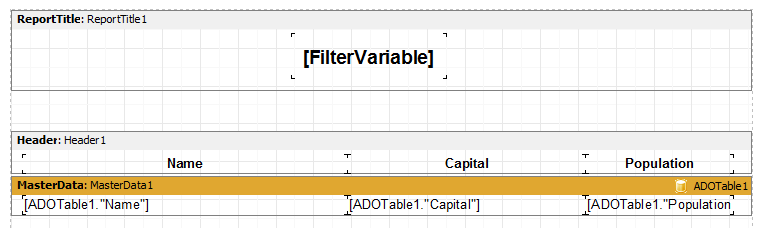
6. 将变量放置到报告标题。然后将以下字段放在MasterData带上——Name、Capital 和 Population:

7.双击数据带,打开编辑器。在“Filter”字段中输入表达式:
<ADOTable1. "Continent"> = <FilterVar>
将报表保存为“详细信息”。
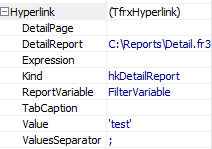
8.回到带有图表的报表。点击的图表。在属性检查器中,我们需要的是超链接,展开它:

这里注意View属性是很重要的。在下拉列表中,您可以为其选择以下值之一:

对于带有交互式图表的当前示例,适合的选项是DetailPage和DetailReport。正如你所理解的那样,你既可以将详细信息报表放置在当前报表的另一页上,也可以放置在单独的报表里。由于我们选择了第二个选项,因此DetailPage属性保持为空。对于DetailReport,我们指定了详细信息报表文件的路径,它可以是绝对路径或相对路径(相对于应用程序的工作目录)。
Expression属性对我们也没有用处。其中,你可以为超链接和其他类型的超链接指定一个值。
由于我们将选定的值从图表传输到详细信息报表,因此我们在ReportVariable字段中指定了变量名称。
在TabCaption属性中,然后将从图中分配一个实际值。
Value字段允许你设置默认值,然后将从图表中分配一个实际值。
如果要传递多个参数值,则由ValuesSeparator指定一个分隔符。
9.要完成该示例,只需为图表对象添加OnPreviewClick事件处理句柄。在这里,我们编写下面的代码:
if TfrxChartView (Sender) .ClickedVal1 <> '' then TfrxChartView (Sender) .Hyperlink.Value: = '' '' + TfrxChartView (Sender) .ClickedVal1 + '' ''
从代码中可以清楚的看到,如果选择了任何值,它都将被写入Value属性。
现在,你可以运行报表并查看效果:

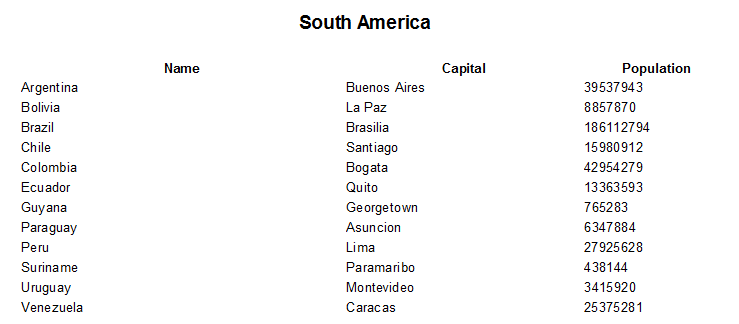
选择“南美洲”。然后根据国家的人数信息得到详细信息报表:

顺便说一下,如果要在悬停时更改选择的图表元素的颜色,请使用图表对象的HighlightColor属性。
最后总结一下。在FastReport VCL的第五个版本中,你可以选择各个图表元素并获取它们的含义。另外,与单个URL相比,超链接的功能显着扩展。由于这些变化,你可以通过隐藏详细信息轻松地使报表变得更紧凑和有吸引力。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- 如何在WPF应用程序中使用FastReport.Net组件
- 如何将报表连接到PostgreSQL数据库
- 如何在开发MVC应用程序时使用报表
- 使用Ajax更新ASP.Net MVC项目中的报表对象
- 如何将MySQL数据库连接到报表中
- Fastreport.Net用户手册
- FastReport.Net v2018.1版本更新已经发布!(附下载)
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2013.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回