在本文中,我们将介绍如何创建带有下拉组件的交互式报表。我们将对记录进行分组,并以折叠形式显示。如有必要,用户可以打开并查看组的内容。该功能可以显着改善列表的用户体验。毕竟,组在报表中占用最小的空间,而不会使数据超载。你只会看到已打开的组的数据。
首先我们来创建一个包含组的报表。
我使用了FastReport.Net交付的nwind.xml数据库。这次我们只需要一张表单 - 产品,就够了。
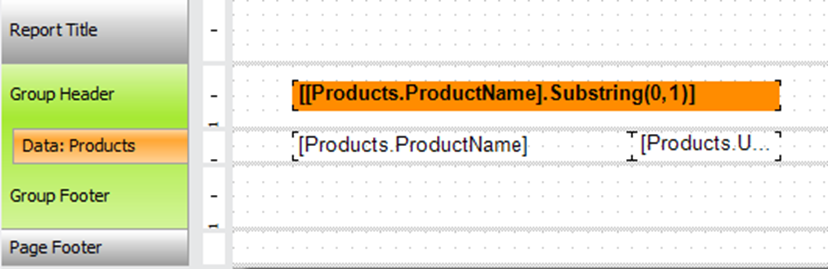
报表模板由五个带区组成:
- 报表标题;
- 组头;
- 数据;
- 组footer;
- 页面footer。

在数据带中,我们放置字段:Products.ProductName 和 Products.UnitPrice 。
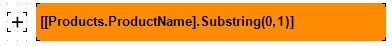
在组头中,我们将显示产品名称的首字母:
[[Products.ProductName].Substring(0,1)]
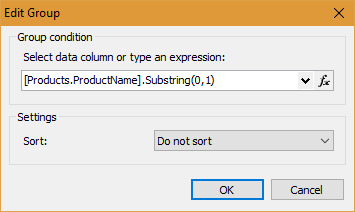
双击GroupHeader带区。
在带区的编辑器中,输入按照首字母分组产品的表达式。

排序已禁用。
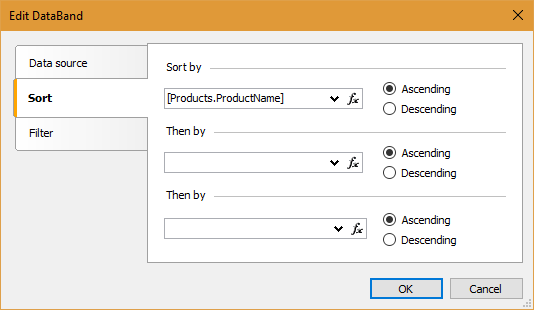
现在双击数据带。在编辑器中,选择“排序”选项卡:

选择按产品名称排序。
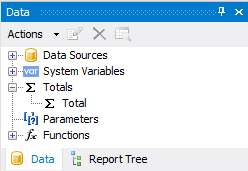
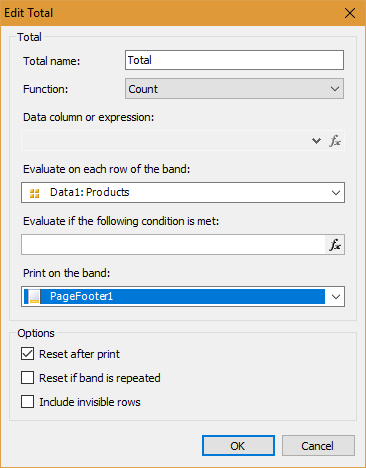
在数据窗口中,新添加一个“Total”:

至于函数,我们使用“Count”:

下拉列表通常会有一个“加号”,表示该组已折叠。当列表展开时,图标变为“减号”。为了实现这个,我们使用CheckBox组件。将其放在组头旁边:

在添加的对象的属性中,更改CheckedSymbol,选择加号。而对于UncheckedSymbol,请选择减号。
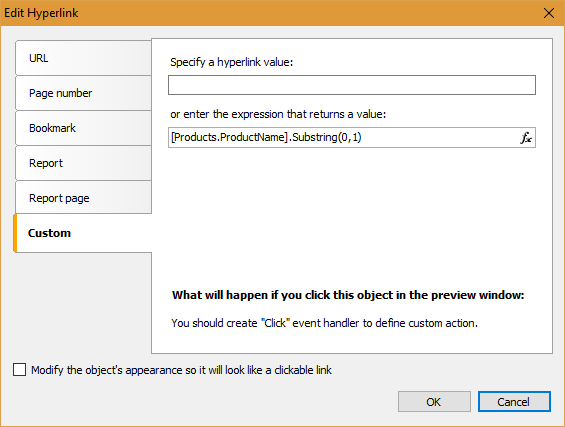
现在,为CheckBox对象和右侧的文本字段,设置超链接属性:

在自定义选项卡上,设置表达式:
[Products.ProductName].Substring(0,1)
现在是时候写一丢丢代码了。我们选择GroupHeader带区。在属性查看器中,选择“Events”选项卡,找到 BeforePrint 事件并双击它,在处理句柄中添加以下代码:
string groupName = ((String)Report.GetColumnValue("Products.ProductName")).Substring(0, 1);
//Gets group name
bool groupVisible = expandedGroups.Contains(groupName);
//Check the group visibility
Data1.Visible = groupVisible;// Sets a data visibility according with group visibility
GroupFooter1.Visible = groupVisible;// Sets the group footer visibility according with group visibility CheckBox1.Checked = !groupVisible;//Sets the checkbox condition according with group visibility
现在创建一个可见组的列表。之后会派上用场:
private List<string> expandedGroups = new List<string>();
让我们回到报表页面。选择CheckBox对象。在属性查看器中,我们切换到“事件”并通过双击创建“点击”的处理句柄。
string groupName = (sender as CheckBoxObject).Hyperlink.Value; // Gets group name from hyperlink if (expandedGroups.Contains(groupName)) //If the list of visible groups contains selected group expandedGroups.Remove(groupName); // Then delete selected group from the list of visible groups else expandedGroups.Add(groupName); //Else add group to list of visible groups Report.Refresh(); //Refresh the report
报表已经就绪。我们接着创建一个Web应用程序。
我使用的是ASP.Net MVC项目。
在Reference中添加astReport.Net提供的FastReport.dll和FastReport.Web.dll。
在HomeController中,添加以下代码:
添加库:
using FastReport.Web;
using System.Web.UI.WebControls;
public ActionResult Index()
{
WebReport webReport = new WebReport();
webReport.Height = Unit.Percentage(100);
webReport.Width = Unit.Percentage(100);
string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\";
System.Data.DataSet dataSet = new System.Data.DataSet();
dataSet.ReadXml(report_path + "nwind.xml");
webReport.Report.RegisterData(dataSet, "NorthWind");
webReport.Report.Load(report_path + "InteractiveDrillDown.frx"); ViewBag.WebReport = webReport;
return View();
}
我们逐行分析一下:
- 创建一个Web报表对象实例;
- 将Web报表的高度设置为100%;
- 将Web报表的宽度设置为100%;
- 设置报表目录;
- 创建一个数据源;
- 将数据库加载到源代码中;
- 将数据源注册到报表中;
- 加载报表;
- 将报表传递到视图。
现在编辑视图Index.cshtml:
@{
ViewBag.Title = "Home Page";
}
@ViewBag.WebReport.GetHtml()
在_Layout.cshtml文件中添加脚本和样式:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
在View文件夹的Web.config文件中,我们添加命名空间:
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
在项目的根目录下的Web.config文件中,添加句柄:
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
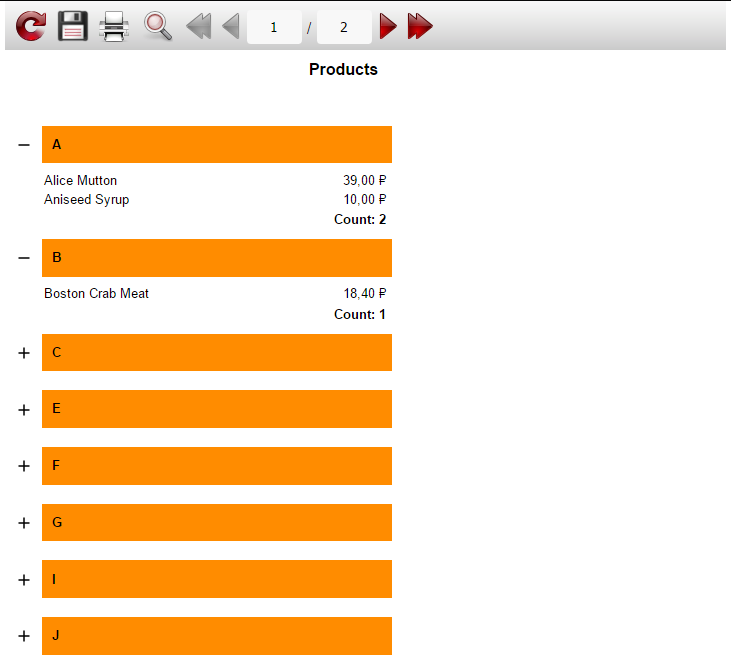
现在运行Web应用程序:

如你所见,当你点击加号或组头时,它将会展开。在这种情况下,加号变为负号。当你再次点击组头或减号时,则组会折叠。以上。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- 在FastReport .Net报表中使用内部数据源
- 如何将MySQL数据库连接到报表中
- FastReport.Net报表冲突问题
- 如何在MVC中快速打印报表
- Fastreport.Net用户手册(一):报表构建过程
- FastScript试用版安装
- FastReport.Net v2018.1版本更新已经发布!(附下载)
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1930.html
 联系电话:023-68661681
联系电话:023-68661681

 返回
返回