报表的本地化是Web环境中非常重要且紧迫的一环。毕竟,你的网站可以由来自不同国家的人访问。幸运的是,FastReport.Net具有很多不同语言的本地化,我们可以使用它。
让我们看看如何在示例MVC应用程序中执行此操作。
首先,我们将FastReports库连接到项目:
- FastReport;
- FastReport.Web。
由于我将在网站的主页上发布报表,那么用于处理报表对象的代目将加载到HomeController中,即在Index方法中:
public ActionResult Index(string language)
{
WebReport webReport = new WebReport(); //create instance of WebReport object.
webReport.Width = Unit.Percentage(100); //Set report width
webReport.Height = Unit.Percentage(100); //Set report heigh
string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Set reports path
System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set
dataSet.ReadXml(report_path + "nwind.xml"); //Load xml database into dataset
webReport.Report.RegisterData(dataSet, "NorthWind"); //register data source in the report
webReport.Report.Load(report_path + "Simple Interactive.frx"); //load a report into WebReport object
if (language == "ru") //check the language
{
webReport.DesignerLocale = "ru";
webReport.LocalizationFile = "~/Localization/Russian.frl";
}
else
{
webReport.DesignerLocale = "en";
}
webReport.DesignReport = true; //Enable report designer
ViewBag.WebReport = webReport; //pass the report to View
return View();
}
在Index方法中,我将把下拉列表中的值传递给索引 - 俄语和英语两种语言之一。(原作者是来自俄罗斯的FastReport工程师,这里我们以俄语为例)
在第一行中,我们创建了一个WebReport对象的实例。接下来,将web报表的宽度和高度设置为100%。
在变量report_path中写入报表文件夹的路径。创建一个数据集并将xml数据库加载到其中。之后,我们在报表对象中注册数据源。
现在将报表加载到WebReport对象中。我们检查参数“语言”的值。如果它等于“ru”,那么我们找到设计器,并将web报表本地化设为俄语。否则,将会本地化为英语。
DesignReport属性包括一个在线报表设计器。也就是说,我们在上面下载的报表将立即在设计器中打开。它仍然是在视图中传递Web报表。
你可能已经注意到,报表的本地化来自本地化文件夹。你可以在程序FastReport.Net的根目录中找到具有语言环境的文件夹。将其转移到你的项目。
另外,你需要将报表设计器添加到项目中。必须使用开发者网站(www.fast-report.com)客户端面板中使用特殊的在线构造函数构建它。之后,你将收到设计器的档案。将WebReportDesigner文件夹从此存档传送到此项目。
现在让我们转到视图。编辑位于文件夹Views-> Home中的文件Index.cshtml:
@{
ViewBag.Title = "Home Page";
}
@using (Html.BeginForm("Index","Home"))
{
@Html.DropDownList("Language", new List<SelectListItem>()
{
new SelectListItem(){ Text= "Russian", Value = "ru"},
new SelectListItem(){ Text= "English", Value = "en"}
}, "Select language")
<input type="submit" value="Select" />
}
@ViewBag.WebReport.GetHtml()
这里我们设置页面的标题。接下来,使用BeginForm助手来创建表单。其中,我们指定控制器和操作的方法。在表单中,我们创建了一个下拉列表,并填充了两个元素。请注意,Language列表的名称与Index方法中参数的名称相同。
此外,这里有一个按钮,我们接受选定的元素。最后,我们用@ViewBag显示我们的报表。
在文件夹Views-> Shared中,你需要编辑文件_Layout.cshtml。为标题添加脚本和样式:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
然后,在视图文件夹中有一个Web.config文件。给它添加命名空间:
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
在项目的根目录,还有另一个Web.config。在其中我们添加一个处理句柄,紧随模块部分之后:
<modules> … </modules> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers>
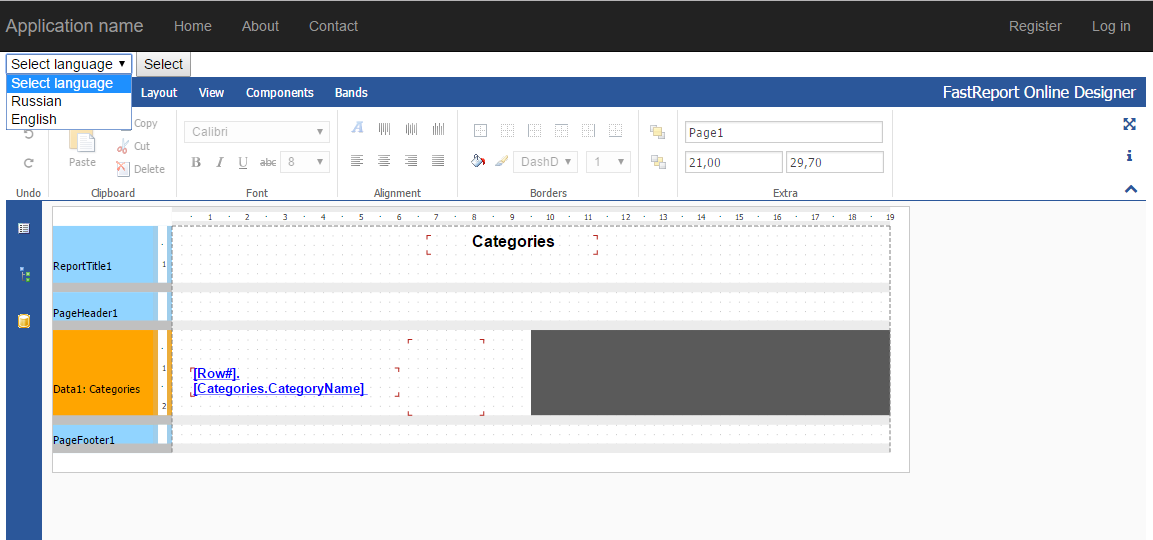
现在你可以运行该应用程序:

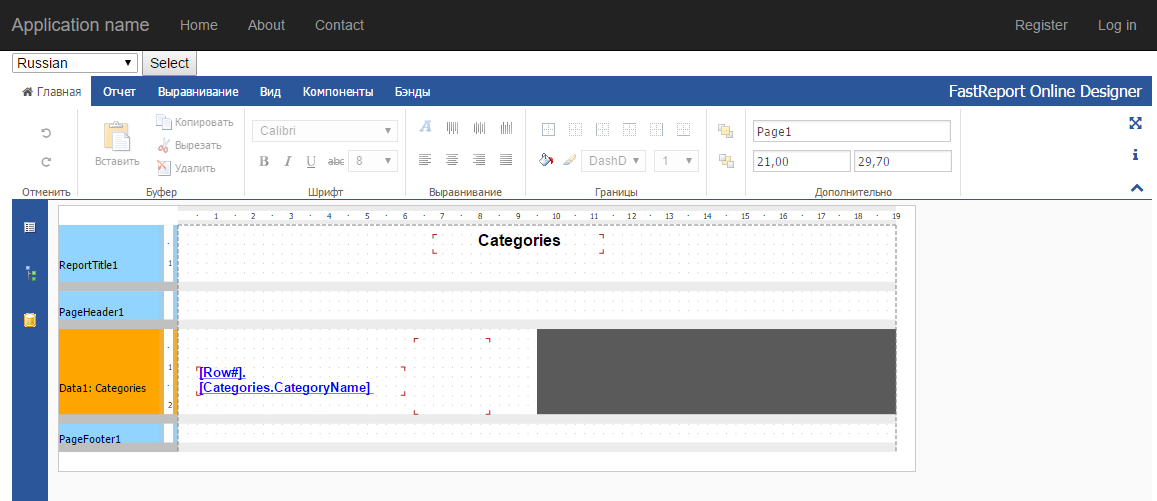
选择俄语并点击“选择”按钮:

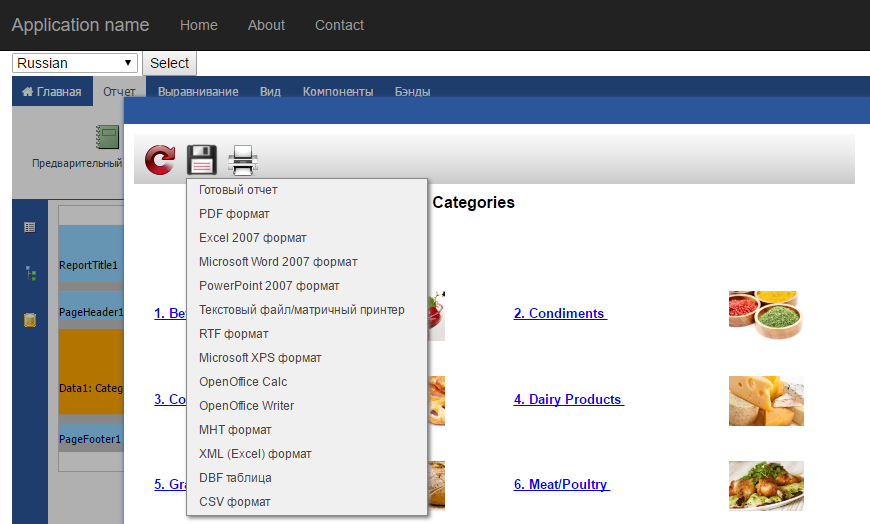
这样我们就得到了俄语的语言环境。如果你在预览中运行此报表,我们将在WebReport对象的工具栏中看到俄语:

就这样,我们完成了报表的本地化。我从列表中选择了语言,展示了最简单的本地化实现。要自动选择语言环境,可以使用Request.UserLanguages属性定义用户浏览器的语言。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- 如何在MVC项目中创建交互式Web报表
- 如何将MySQL数据库连接到报表中
- 如何在开发MVC应用程序时使用报表
- 如何在MVC中快速打印报表
- Fastreport.Net用户手册(一):报表构建过程
- FastScript试用版安装
- FastReport.Net v2018.1版本更新已经发布!(附下载)
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1928.html
 联系电话:023-68661681
联系电话:023-68661681

 返回
返回