在本文中,我们将介绍如何创建交互式Web报表。这种报表允许你使用超链接导航到详细报表或其他页面,极大地增加了报表工作的便利性。毕竟,根据主报表的上下文查看详细信息要比手动查找这些信息要方便得多。
首先,我们需要创建一个报表。我们将显示产品类别的列表。当你点击某个类别时,将会生成一个包含所选类别产品列表的详细报表。
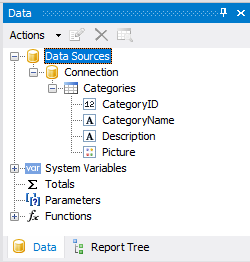
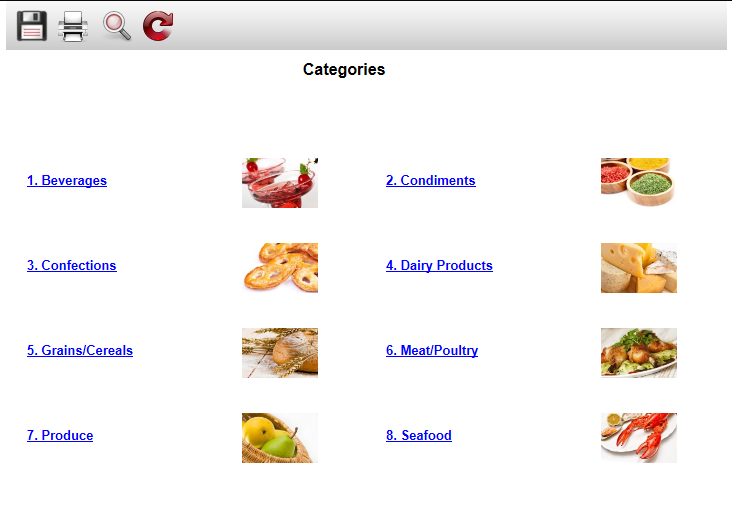
也就是说,基础报表其实是一个类别的列表。创建一个报表模板。我使用FastReport.Net提供的xml数据库。类别表单:

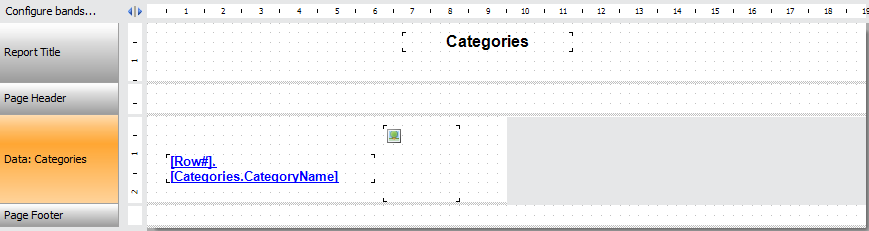
创建以下模板:

我将Columns>Count属性设置为2。现在数据将分成两列显示,分别是类别名称和图片。
我们的目标是显示该类别的产品的详细清单。所以现在我们创建一个详细报表来显示产品列表。
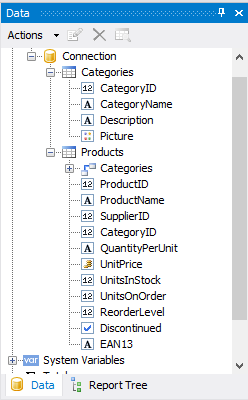
创建一个新的报表。在同一个数据库中,选择产品和类别表单。我们将这两个表单链接到CategoryID字段:

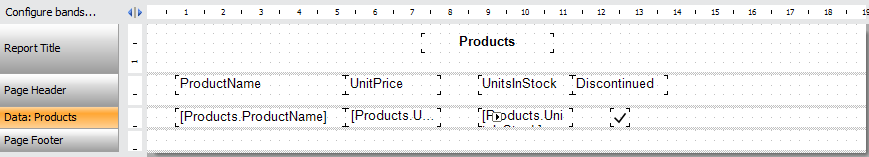
并创建一个报表模板:

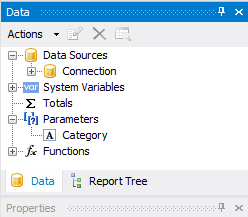
要显示所需类别的产品,你需要对其进行过滤。要做到这一点,我们将使用CategoryID字段。你必须将参数(类别ID)从第一个报表传递给第二个报表。为此,请创建一个报表参数 - 类别。数据类型为字符串。

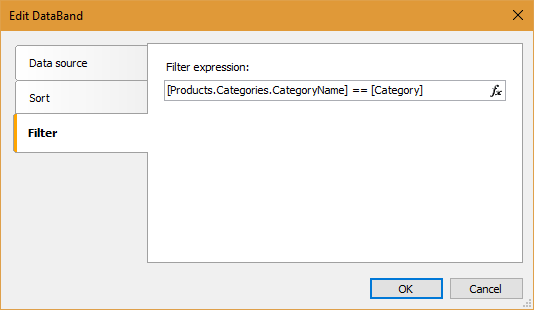
现在为数据带创建一个过滤器。双击带区并选择“过滤器”选项卡:

在过滤器表达式中,只需检查CategoryID字段与Category参数值的相等性即可。保存报表。
现在回到带有类别的第一个报表。
要转到详细报表,你需要为CategoryName字段创建一个超链接。
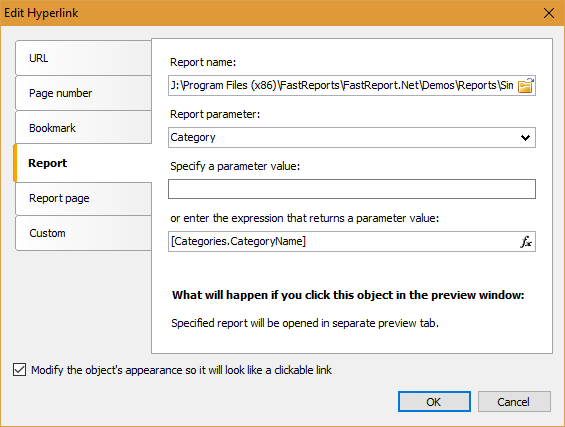
我们选择“数据”带区上的Categories.CategoryName字段。在属性查看器中找到“超链接”属性并打开“超链接”编辑器。选择标签“详细报表”:

这里我们选择之前创建的详细报表。接下来,选择我们将要从主报表中传递值的类别报表参数。最后,我们指定从哪个表达式中获取类别参数的值。该表达式是类别表单中的CategoryID字段。在窗体的底部,启用“更改对象的外观,使其看起来像一个链接”复选框。
就这样,保存报表。现在我们有一个带有类别的主报表,一个带有产品的详细报表。
创建一个ASP.Net MVC项目。
我们将库(FastReport.dll和FastReport.Web.dll)连接到项目。
将报表放在主页上。我们将使用HomeController类中的WebReport组件(来自Controllers文件夹)。
添加库:
using FastReport.Web; using System.Web.UI.WebControls;
在Index()方法中,添加以下代码:
public ActionResult Index()
{
WebReport webReport = new WebReport(); //create instance of WebReport object.
string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports directory
System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set
dataSet.ReadXml(report_path + "nwind.xml"); //load xml data base
webReport.Report.RegisterData(dataSet, "NorthWind"); //registry data source in the web report
webReport.Report.Load(report_path + "Simple Interactive.frx"); //load the report to WebReport
ViewBag.WebReport = webReport; //send the report to View
return View();
}
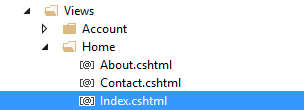
我们来看看Index.cshtml视图:

我删除了所有默认的代码,并添加了我自己的代码。它将只显示页面标题和网页报表:
@{
ViewBag.Title = "Home Page";
}
@ViewBag.WebReport.GetHtml()
HomeController的Index方法会将报表发送到Index视图。
在文件_Layout.cshtml中,你需要连接脚本:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
现在你需要对两个Web配置进行更改。这些文件的命名是相同的,但它们位于不同的文件夹中。第一个位于Views文件夹中。我们加入:
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
第二个文件位于项目的根目录下。在其中我们添加一个处理句柄:
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
就这样!运行应用程序。

我们带有类别的主报表。选择其中任何一个。

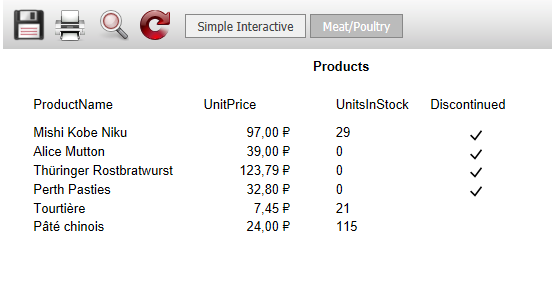
它会显示详细报表。请注意,工具栏上出现了一个新的选项卡。你可以使用Simple Interactive选项卡切换到主报表。
就像这样,我们可以使用Web上流行的在线报告,以及桌面应用程序。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- 如何在报表页面上显示记录的预估数
- 如何在一个网页上放置多个报表
- 如何在开发MVC应用程序时使用报表
- 如何在MVC中快速打印报表
- Fastreport.Net教程2016
- Fastreport.Net用户手册
- FastReport.Net v2018.1版本更新已经发布!(附下载)
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1919.html

 联系电话:023-68661681
联系电话:023-68661681


 返回
返回