在之前的文章中,我们考虑了如何创建一个包含详细报表的交互式报表。本质上,我们其实是创建了两个报表,其中一个指向另一个。
但是,这一切还可以变得更简单,你可以不必为详细信息创建单独的报表。你可以在主报表的一个单独页面上做详细的报表。我们来看看如何做到这一点。
创建一个报表。至于数据源,我使用的是FastReport.Net的xml数据库,类别和产品。

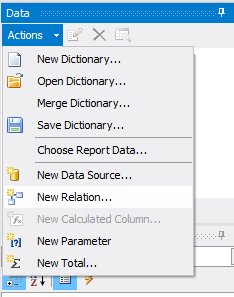
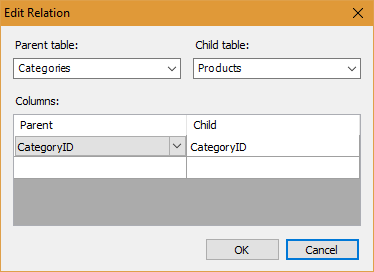
创建表格之间的关联:


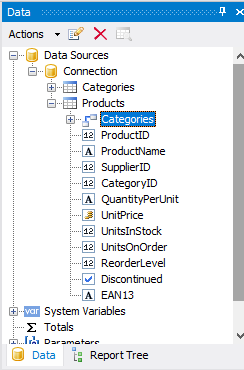
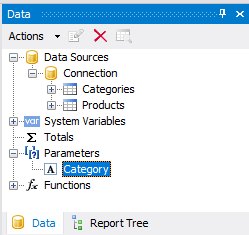
在数据窗口中,你可以看到一个新的关联:

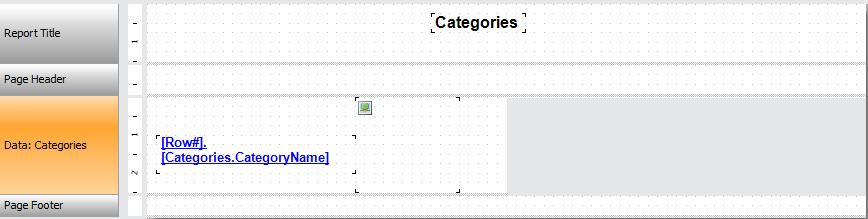
现在将这些字段放在数据带上:

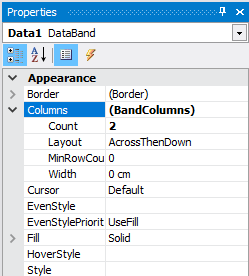
如你所见,我们放置了两个字段:CategoryName和Picture。在数据带区中将Columns-> Count属性设置为2。

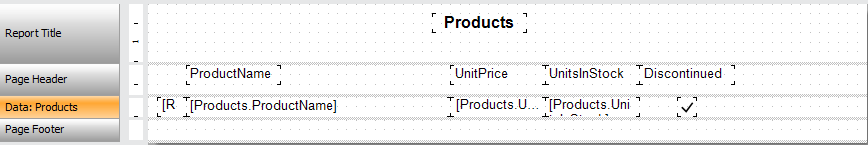
添加一个新的报表页面。其中,我们将在其中创建一个详细信息报表 - 产品清单。报表模板非常简单:

现在你需要处理产品清单的过滤。我们将按类别名称进行过滤,把类别名称从第一页转移到第二页。为此,请在第二页中创建一个报表参数:

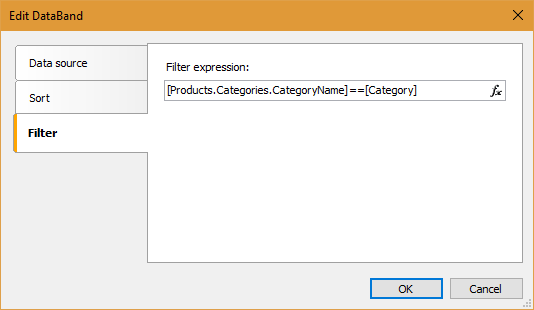
现在,双击打开数据带区编辑器。打开过滤选项卡:

在过滤器表达式中,我们使用了关联的类别表中的CategoryName字段。
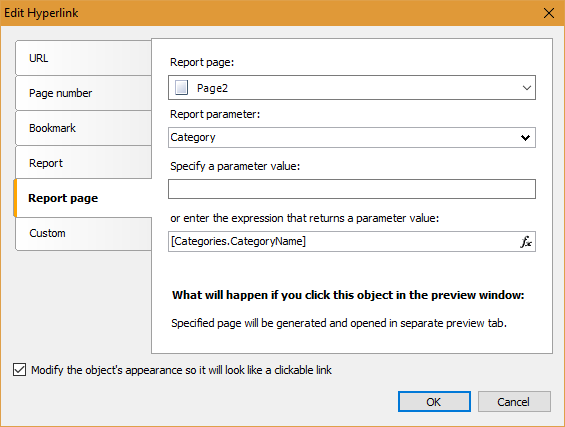
转到报表的第一页。我们点击数据带区的Categories.CategoryName字段。在属性查看器中,我们找到超链接。然后打开超链接编辑器:

选择“详细报表页面”标签。这里我们选择:报表第二页,参数“类别”。对于参数的值,请设置表达式:[Categories.CategoryName]
在窗体底部启用“修改对象的外观,使其看起来像一个可点击的链接”选项。
报表已经就绪。我们保存它,然后进入第二阶段。
在第二阶段,我确定创建一个Web应用程序演示。现在创建一个MVC项目,添加链接到库FastReport.dll和FastReport.Web.dll。
报表将被放置在网站主页上。因此,的逻辑放置在控制器HomeController中。
添加库:
using FastReport.Web; using System.Web.UI.WebControls;
和以下代码:
public ActionResult Index()
{
WebReport webReport = new WebReport(); //create the inctance of WebReport object.
string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Reports location
System.Data.DataSet dataSet = new System.Data.DataSet(); //Create DataSet
dataSet.ReadXml(report_path + "nwind.xml"); //Load xml db into dataset
webReport.Report.RegisterData(dataSet, "NorthWind"); //register the dataset in report
webReport.Report.Load(report_path + "Simple Interactive.frx"); //load a report into WebReport
ViewBag.WebReport = webReport; //pass the report to View
return View();
}
现在我们需要在Index.cshtml视图(文件夹Views - > Home)中显示我们的报表。
网页的代码如下所示:
@{
ViewBag.Title = "Home Page";
}
@ViewBag.WebReport.GetHtml()
在最后一行中,控制器将报表传递给视图进行显示。
在文件_Layout.cshtml中,你需要连接脚本:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
在位于Views文件夹中的web.config文件中添加命名空间。
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
将处理句柄添加到位于项目根目录下的Web.config文件中:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
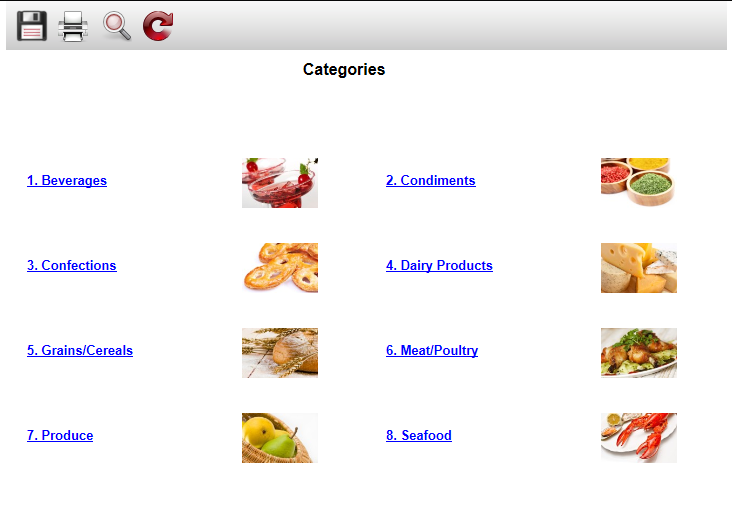
加载程序并查看报表:

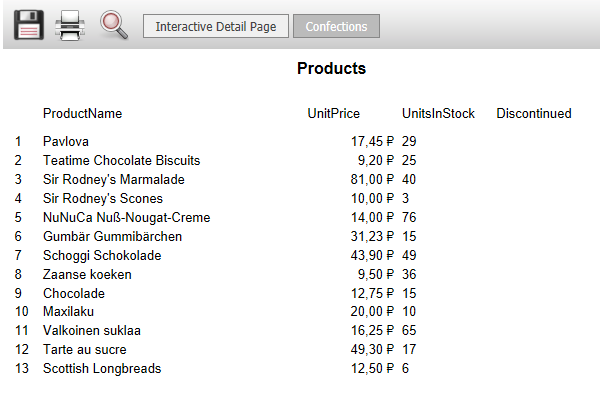
试试点击类别“Confections”。

就这样我们创建了一个交互式报表,并且不必为了详细信息而创建一个单独的文件。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- 如何在报表页面上显示记录的预估数
- 如何在一个网页上放置多个报表
- 如何在开发MVC应用程序时使用报表
- 如何在MVC中快速打印报表
- Fastreport.Net教程2016
- Fastreport.Net用户手册
- 【重要更新】FastReport.Net v2018.1版本更新已经发布!(附下载)
【点击下载FastReport .Net v2018.1最新版本】
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1909.html

 联系电话:023-68661681
联系电话:023-68661681

 返回
返回