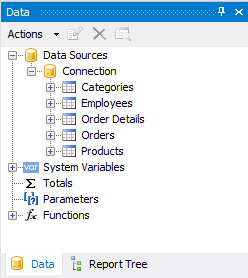
我们已经讲解过很多网页报表的开发技巧了,今天我们讲一讲如何创建交互式矩阵报表,或者说交叉报表。我们将使用FastReport.Net的xml数据库。选择好表格:

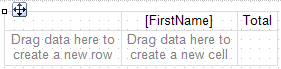
添加矩阵(Matrix)对象到数据带区:

现在在数据窗口中打开“订单明细”表。你将看到相关联的表:产品与订单。打开订单。它又连接着一张表——员工。我们打开它并将FirstName字段拖到列头:

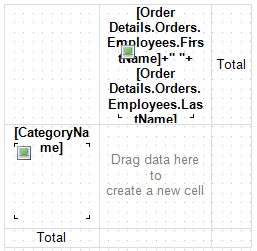
双击添加的字段。让我们将LastName字段添加到FirstName字段,以显示员工的全名。所以,整个字段组成如下所示:
[Order Details.Orders.Employees.FirstName]+" "+[Order Details.Orders.Employees.LastName]
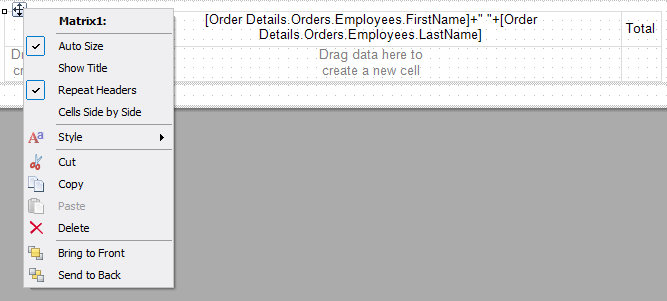
这大幅扩展了列头。让我们禁用“自动宽度”功能。要做到这点,请右键单击Matrix对象。然后在上下文菜单中勾选掉“自动尺寸”:

现在你可以自由调整行和列的大小。
将Photo字段拖到列头。调整单元格大小以适应添加的字段。
现在找到在订单明细表中找到关联的产品表。打开它。它也有一张关联的类别表。将CategoryName字段从类别表中拖动到行头,并将Picture字段放到同一个单元格。

现在,将“单价”字段从订单明细表拖到数据单元格中。编辑添加的字段。你需要查找三个字段的产品:单价,数量和单折扣。因此,我们找到真正的销售额:
[Order Details.UnitPrice] * [Order Details.Quantity] *(decimal)(1 - [Order Details.Discount])
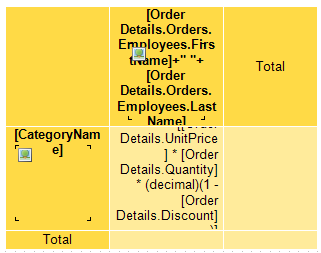
矩阵几乎准备就绪,它还有待选择样式。右键单击矩阵,然后选择“样式”。例如,橙色。这就已经很漂亮了:

在单独的页面上创建详细的报表。在报表中添加第二页。
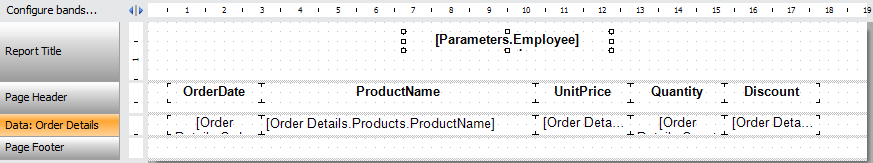
将Order Details.OrderDate字段添加到数据带区。接下来,我们将Order Detail.Products.ProductName字段放在它旁边。同时拖动字段:Order Detail.UnitPrice、Order Detail.Quantity和Order Detail.Discount。
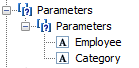
要显示所需的员工的数据,你需要过滤表格。我们将传输数据以比较第一页和第二页。为此,请在第二页中创建参数。针对这个选项,我们创建了两个子参数,都是字符串类型:

现在为数据带添加一个过滤器。双击并选择“过滤器”选项卡:
[Order Details.Orders.Employees.FirstName] + " " + [Order Details.Orders.Employees.LastName] == [Parameters.Employee] && [Order Details.Products.Categories.CategoryName] == [Parameters.Category]
在这里,我们比较员工姓名与参数,以及类别名称与参数。
我们为详细报表添加一个标题:
[Parameters.Employee] order's.
最终,模板如下:

Tab Report page:我们回到第一页。选择矩阵的数据字段。在属性查看器中,我们找到“超链接”并打开超链接编辑器。在报表页面:
选择第二页和参数“Parameters”,子参数的值将被自动插入。
报表已经准备完毕。我们保存它。
现在创建一个Web应用程序,我将使用ASP.Net MVC项目。
在“参考”中添加对FastReport.dll和FastReport.Web.dll库的引用。
在Controllers文件夹中,找到文件HomeController.cs。这是起始页面的控制器。在这里,我们将使用报表对象。
我们添加缺少的库:
using FastReport.Web; using System.Web.UI.WebControls;
添加负责起始页面的Index方法的代码:
public ActionResult Index()
{
WebReport webReport = new WebReport(); //create the instance of the WebReport.
webReport.Width = Unit.Percentage(100); //set the webReport object width 100%
webReport.Height = Unit.Percentage(100); //set the webReport object heigh 100%
string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports folder
System.Data.DataSet dataSet = new System.Data.DataSet(); //create a dataset
dataSet.ReadXml(report_path + "nwind.xml"); //load the xml db
webReport.Report.RegisterData(dataSet, "NorthWind"); //register db in thr report
webReport.TabPosition = TabPosition.Hidden; //hide the detail reports tabs
webReport.ShowBackButton = true;// show back button
ViewBag.WebReport = webReport; //pass the web report to View
return View(); }
这里有两个有趣的选项:TabPosition和ShowBackButton。第一个负责显示工具栏上的报表标签。我们已经隐藏了标签。第二个选项设置“返回”按钮。它可以让你回到以前的报表。
现在我们将在视图中显示报表。我们打开index.cshtml文件(Views-> Home文件夹)进行编辑。
设置页面标题并显示网页报表:
@{
ViewBag.Title = "Home Page";
}
@ViewBag.WebReport.GetHtml()
在_Layout.cshtml文件的<head>部分添加脚本和样式:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
在“视图”文件夹中的Web.config文件中添加命名空间。
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
添加位于项目根目录的处理句柄Web.config文件:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
运行应用程序。我们的矩阵报表大概长这样:

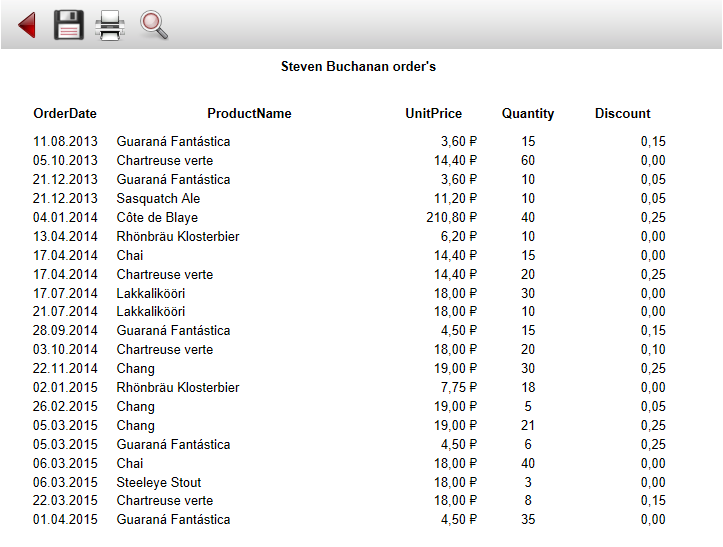
点击任何数据单元的类别总数。我们看到有关相关人员和类别的详细报表:

详细报表显示此员工从所选类别中发出的所有订单。
现在我们可以为网页页面创建交互式矩阵了,技能树上又点亮了一个新技能。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- 如何在报表页面上显示记录的预估数
- 如何在一个网页上放置多个报表
- 如何在开发MVC应用程序时使用报表
- 如何在MVC中快速打印报表
- Fastreport.Net教程2016
- Fastreport.Net用户手册
- 【重要更新】FastReport.Net v2018.1版本更新已经发布!(附下载)
【点击下载FastReport .Net v2018.1最新版本】
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1907.html
相关产品: FastReport.Net,
 联系电话:023-68661681
联系电话:023-68661681

 返回
返回