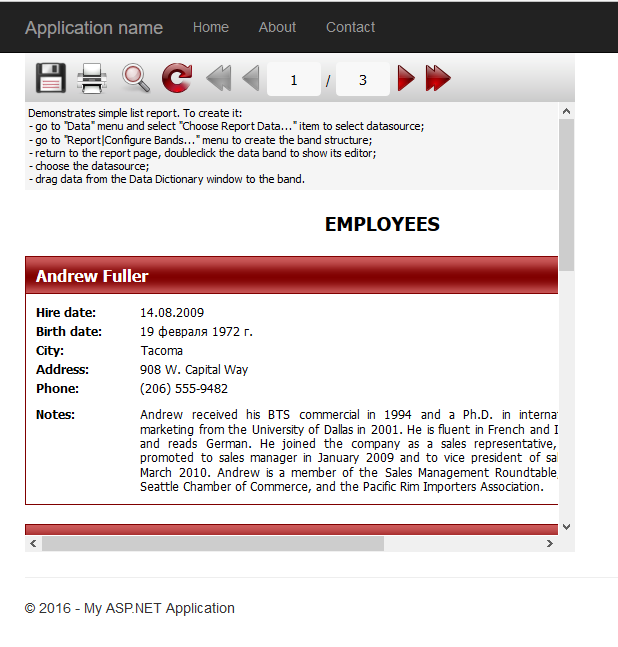
在之前的文章中,我们研究了如何创建一个Web报表。它看起来像这样:

我同意,这个报表卖相不怎么好。带有滚动条,只给了一小块区域来展示报表内容。但是,注意了,我们是有办法让报表霸占整个web页面的!
要做到这一点,请将WebReport1对象的SinglePage属性设置为true,这意味着报表显示时将不会分页。然后,将宽度和高度属性更改为100%。
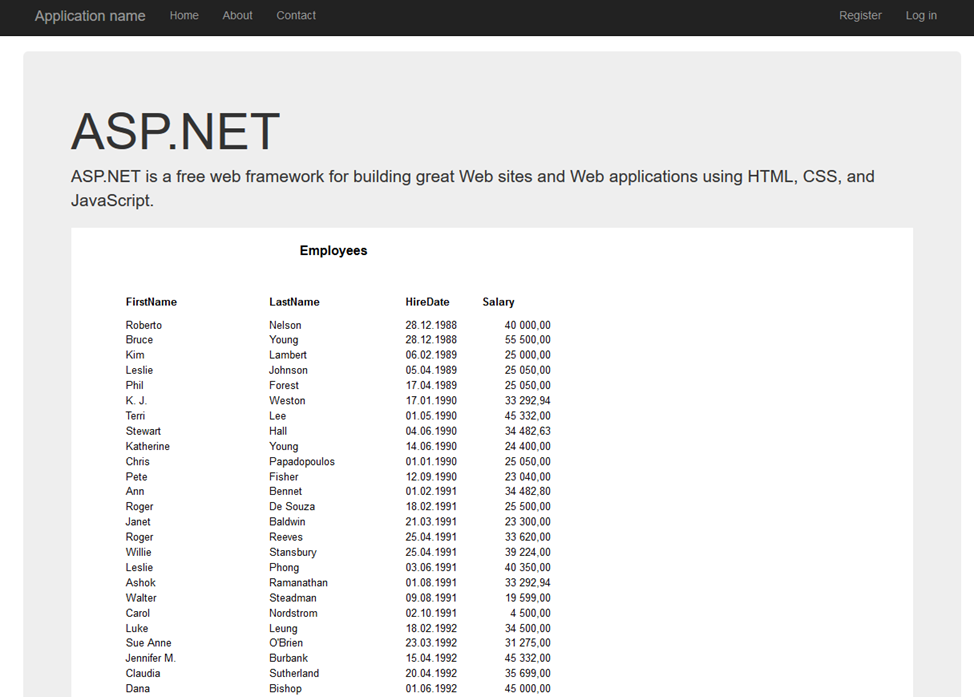
通过这种方式,我们就得到了一个单页显示的报表,拉伸至整个页面可用的高度和宽度。因为该报表只有一页了,你可以隐藏顶部的菜单。要做到这带你,请将ShowToolbar属性设置为false。

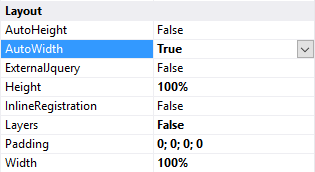
如果需要,你还可以将报表的内容扩展到整个页面。我们使用WebReport对象的AutoWidth属性。如果启用它,表格单元格将自动拉伸到所需的宽度以填充报表页面所占的区域。并且,如果你调整浏览器窗口的大小,单元格的宽度也会随之变化,以显示所有数据。但是要让这个属性起作用,你必须禁用“其他”>“ Layers”。这个报表将以表格形式导出到HTML。

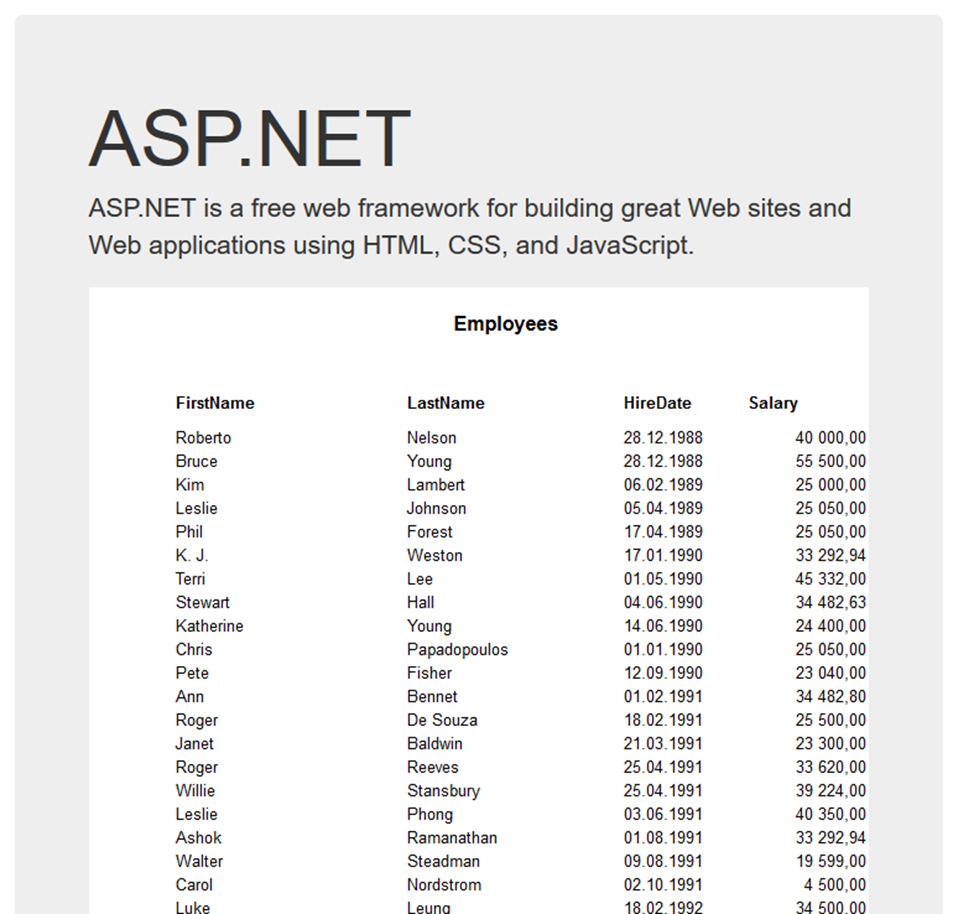
现在我们来看看报表的变化:

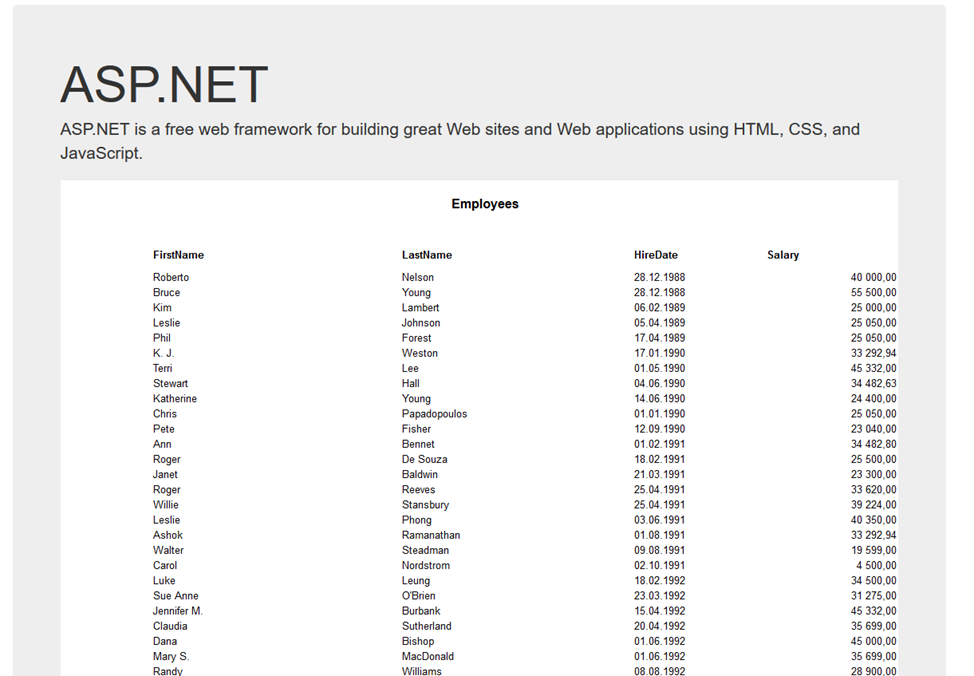
以及,如果你调整窗口的大小

综上,如果你用好WebReport对象的属性,就可以轻松地改进Web报表的外观。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- FastReport VCL报表控件开发者手册
- FastReport Online Designer中文手册
- Fastreport.Net教程2016
- Fastreport.Net用户手册
- 如何在Web报表FastReport.Net中注册数据源
- FastReport.Net库以及发布注意事项
- 如何在FastReport Online Designer中订阅保存事件
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1867.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1867.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回