在这篇文章中,我想把注意力集中在文本对象的一个有趣的属性上。剪切(Clip)属性确定文本是否对象内文本溢出时是否将溢出的部分裁切掉。
如果启用此属性,则溢出的文本部分将被裁切掉。如果禁用则将显示完整的文本,就好像对象被拉伸了一样。
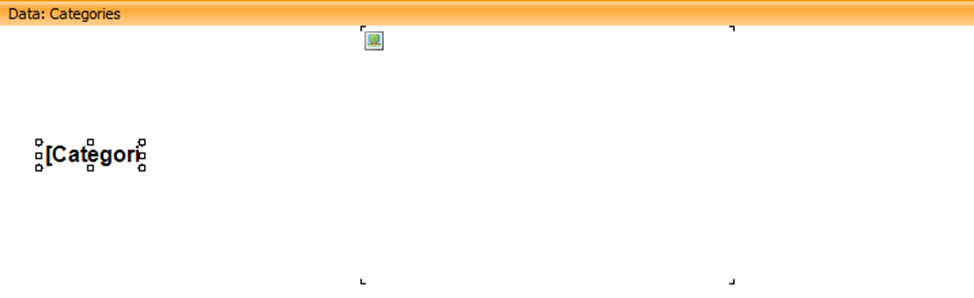
我们来看一个例子。首先创建一个简单的报表。例如,一个带有图片的产品类别的列表:

请注意,带有有类别名称的选定文本对象尺寸很小。为了让大家看得更明白,我专门关闭了文字折叠(WordWrap属性)。
预览报表:

如你所见,由于文本对象的尺寸很小,类别名称被裁切掉了。现在,对于同一个对象,将Clip属性设置为false(默认为true)。

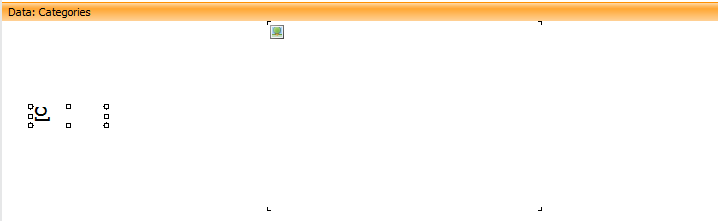
我们来看看现在报表的样子:

尽管文本对象的尺寸仍然不变,但名称完整的显示了出来。
现在让我们导出为PDF格式:

该文件与报表对照,一切都是正确的。
我决定更进一步——试试垂直显示文本。为此,在Angle属性中更改文本对象的角度,例如 - 270.现在文本对象如下所示:

运行报表:

这一次属性设置并没有起作用。但一切并没有看上去那么糟糕。让我们将报表导出为PDF:

在这里,剪切属性确实被禁用了,且文本显示正确(尽管文本对象仍然很小)。
将文本的斜率设置为45度并重复实验。

该报表仍然显示不完整的文字。现在输出为PDF:

而这一次导出到PDF并没有失败。一切看起来很完美。
我们总结一下。文本对象的剪切属性会将溢出边界的部分裁切掉。如果您使用具有自动增长(autogrow)属性的对象,则可能会发生相邻对象或对象的位移重叠的情况,在导出时可能会导致报表显示不正确。这种情况下,禁用Clip属性非常方便。
从上文实验中可以清楚地看出,显然这个“属性”只能在报表文本的横向折叠上起作用。但是,当导出为PDF时,文本的旋转角度并不重要。文本始终能完整显示。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- FastReport VCL报表控件开发者手册
- FastReport Online Designer中文手册
- Fastreport.Net教程2016
- Fastreport.Net用户手册
- 如何在Web报表FastReport.Net中注册数据源
- FastReport.Net库以及发布注意事项
- 如何在FastReport Online Designer中订阅保存事件
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1846.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回