Online Designer是在Internet上创建报告的绝佳工具。 我们来看看这种情况。 您创建一个报告模板,保存它,然后......看到消息“没有保存”。 但是,哪里出错了呢? 您怎么知道错误是什么? 现在,web报告具有“调试”属性,您可以使用该属性在线报告设计器中“捕捉”错误。
我们需要启用WebReport.Debug属性,并在保存报告的方法中创建一个错误处理程序。 当调用WebReport.DesignerSaveCallBack事件时,该错误将被传递给设计器。
让我们看一下简化的online designer保存报告的过程,然后就会发生这样的情况:
- 按下按钮将报告保存在报告设计器中;
- 设计器在保存时调用我们的处理程序。
- 处理程序处理报告并在MVC应用程序中调用回调。
- 如果发生错误,则发送到处理程序;
- 处理程序向在线设计器发送错误。
我们来看一个例子。 创建一个ASP.Net MVC应用程序。
打开控制器HomeController.cs。 初步添加链接到链接中的FastReport和FastReport.Web库。 “uses”部分将包含以下链接:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.UI; using System.Runtime.Caching; using System.Text; using System.IO; using FastReport; using FastReport.Web; using FastReport.Utils; using System.Web.UI.WebControls; using FastReport.Export.Html; using FastReport.Data; using System.Net.Http.Headers; using FastReport.Export.Image; using System.Net.Http;
在索引方法中,我们将创建一个空的报表并在在线设计器(OnlineDesigner)中打开它。 但是,事先您需要在该项目中添加一个online designer。 将下载的在线设计器解压到解决方案根目录下的WebReportDesigner文件夹中:
public ActionResult Index()
{
WebReport webReport = new WebReport(); // Create a new web report
Report report = new Report(); // Create a new report
ReportPage page = new ReportPage(); // Create a new report page
report.Pages.Add(page); // Add a page to the report
webReport.Width = Unit.Percentage(100); // Web Report Width 100%
webReport.Height = Unit.Percentage(100);// Web Report Height 100%
string report_path = this.Server.MapPath("~/App_Data/");// Report folder
System.Data.DataSet dataSet = new System.Data.DataSet();//Create a data set
dataSet.ReadXml(report_path + "nwind.xml");// load the database into it
webReport.Report = report; // Assign a blank report to the report in the program
webReport.RegisterData(dataSet, "NorthWind");// Register the data source in the report
webReport.DesignReport = true; // Enable report design mode
webReport.DesignerPath = "~/WebReportDesigner/index.html";// Set the path to the designer
webReport.DesignerSaveCallBack = "~/Home/SaveDesignedReport";// Set the view to save the reports, which we will create a little later
webReport.ID = "DesignReport"; //Report id
webReport.Debug = true;
ViewBag.WebReport = webReport;
return View();
}
现在我们需要一个在线设计器中保存报告的方法:
[HttpPost]
public ActionResult SaveDesignedReport(string reportID, string reportUUID)
{
ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID);
if (reportID == "DesignReport")
{
try
{
Stream reportForSave = Request.InputStream;
string pathToSave = Server.MapPath("~/App_Data/DesignedReports/test.frx");
using (FileStream file = new FileStream(pathToSave, FileMode.CreateNew))
{
reportForSave.CopyTo(file);
}
}
catch (Exception e)
{
throw new Exception(e.Message);
}
}
return View();
}
在这里,我们添加错误处理。 要将错误返回给在线设计器,您需要抛出一个异常:
throw new Exception(e.Message);
对于这个动作,我们创建一个名为SaveDesignedReport.cshtml的单独视图和下面的代码:
@ViewBag.Message
现在考虑索引页面的视图(Home-> Index.cshtml):
@{
ViewBag.Title = "Home Page";
}
@ViewBag.WebReport.GetHtml();
在顶部我们显示页面的标题。 接下来,我们显示从控制器收到的报告。
在文件_Layout.cshtml中,您需要连接脚本:
@WebReportGlobals.Scripts() @WebReportGlobals.Styles()
现在您需要对两个Web配置进行更改。 这些文件被称为相同,但它们位于不同的文件夹中。 第一个位于Views文件夹中。 添加到:
…
第二个文件位于项目的根目录下。 在其中我们添加一个处理程序:
…
运行我们的应用。
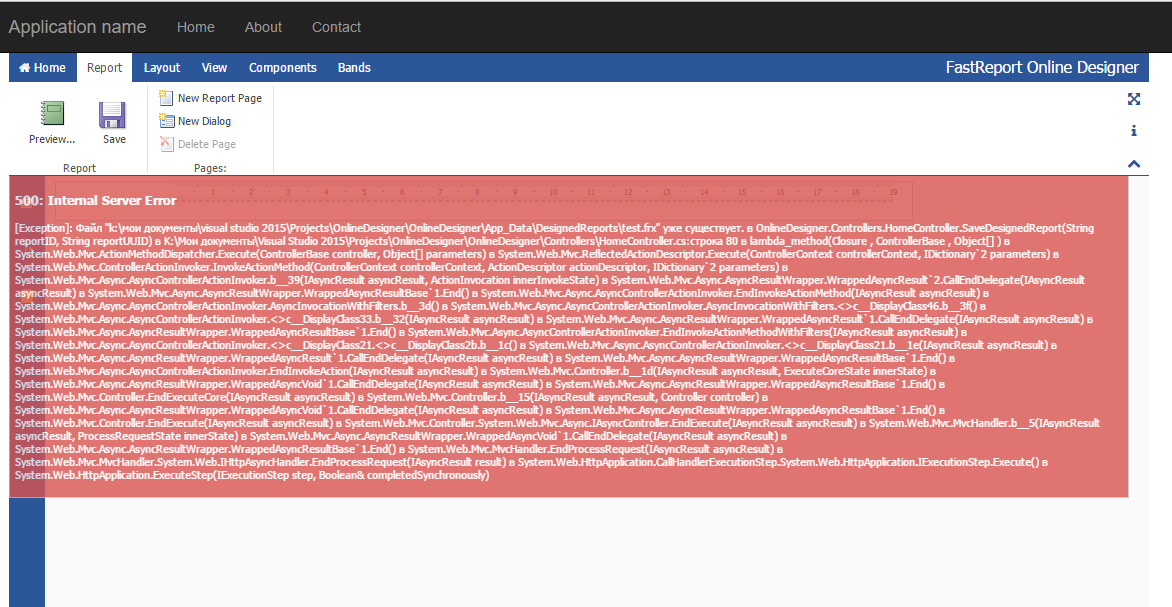
转到“报告”标签。 点击“保存”。 第一次应该是成功的。 再次按保存按钮。 我们得到一个错误。 从文本中可以明显看出,具有该名称的报告模板文件已经存在。

所以我们为我们的报告和整个Web应用程序提供了一个调试工具。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- FastReport VCL报表控件开发者手册
- FastReport Online Designer中文手册
- Fastreport.Net教程2016
- Fastreport.Net用户手册
- 如何在Web报表FastReport.Net中注册数据源
- 如何在FastReport.Net中使用JSON格式的数据
- 如何以PDF / A格式导出FastReport.Net报表
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1790.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回