输出记录数量的限制功能往往会对FastReport.Net用户造成一些困难,尽管事实上它被认为是相当简单的。 本文旨在介绍通过脚本报告的帮助来弥补在页面上显示一定记录数量的方式上的知识差距。
必须提及的是,以下脚本非常简单,只需要编程的基础知识。
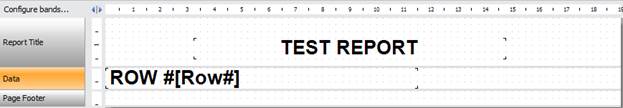
让我们仔细看看下面的演示报表:

以下列表将在系统变量[#Row]的帮助下形成。
在“数据带(data band)”属性中设置“RowCoun value”为25。 现在列表将由25行组成。

创建报表:
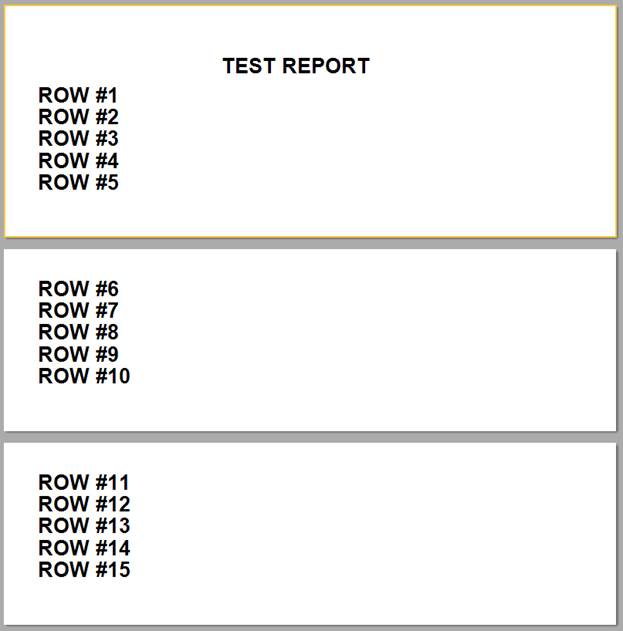
该示例旨在在页面上输出5行。

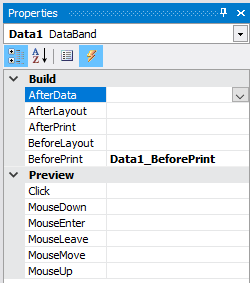
对于band “数据”,创建一个事件“BeforePrint”。
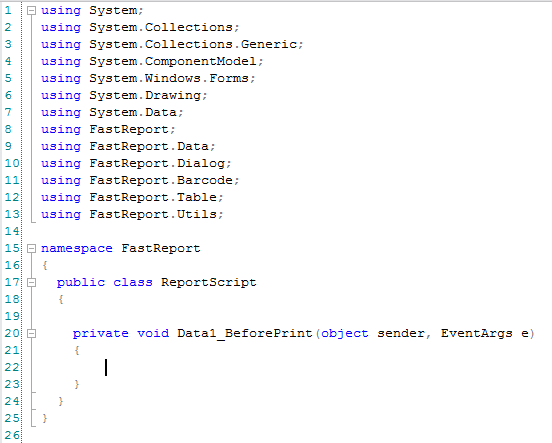
转到报表脚本的编辑器:

写出下列代码:
public class ReportScript
{
int counter = 0;
private void Data1_BeforePrint(object sender, EventArgs e)
{
if (counter >= 5)
{
Engine.StartNewPage();
counter = 0;
}
counter++;
}
}
应该提到,反变量是在全局声明的。 如图所示,在每次显示数据之前,请检查计数器。 达到5行后,报表引擎将启动报表的新页面,并重置计数器。
所以,我们需要5页,列表为5行。
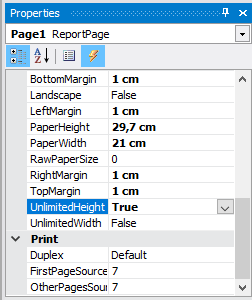
由于页面只有仅包含5行的列表,因此需要设置自动页面高度:

“UnlimitedHeight”属性将在我们的案例中允许减少页面的高度。
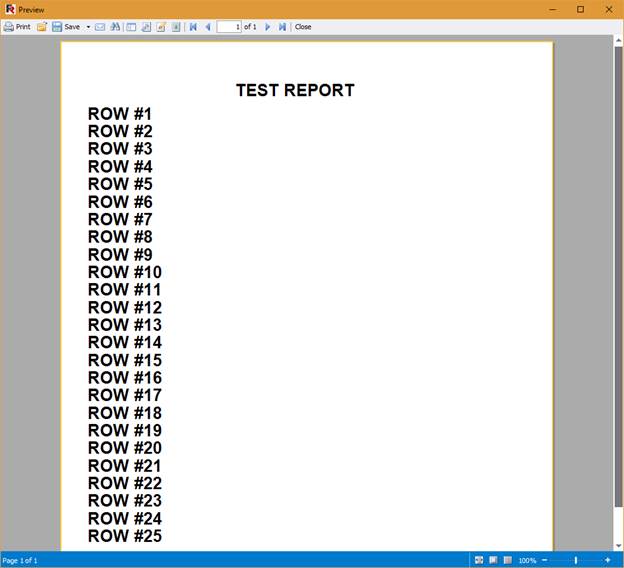
现在,运行报表:

报表脚本是一个灵活的工具。 只需通过添加5行代码,我们已经取得了预期的结果。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- FastReport VCL报表控件开发者手册
- FastReport Online Designer中文手册
- Fastreport.Net教程2016
- Fastreport.Net用户手册
- FastReport.Net教程2017(持续更新中···)
- FastReport Online Designer教程2017(持续更新中···)
- 报表教程2017(持续更新中···)
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1772.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回