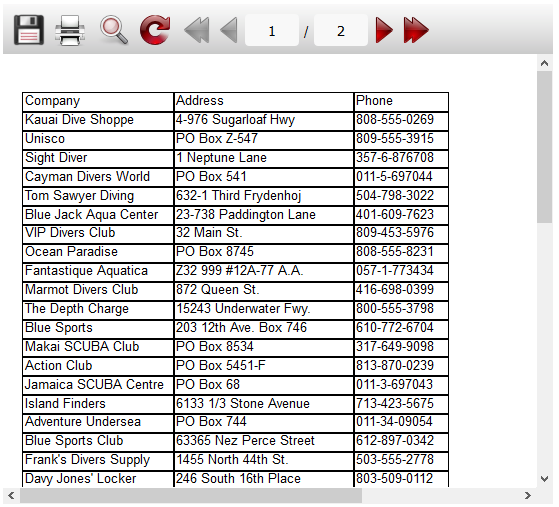
默认情况下,如果控制报告显示,Web-报表上方将显示工具栏:

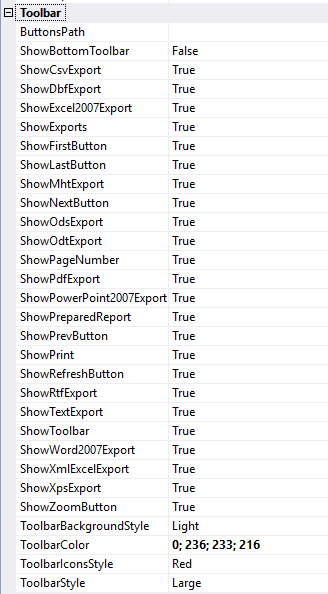
在“WebReport”的对象属性中,您可以控制此工具栏,添加和删除元素,更改布局和样式。

例如,要在报表窗口的底部显示工具栏,请使用“ShowBottomToolbar”属性。
如果要隐藏工具栏,请使用“ShowToolbar”属性。 您还可以删除控件的其余部分:移动通过报告页面的按钮,导出和打印。
有两种面板样式(ToolbarStyle)——大面板和小面板。 也可以从五组图标中进行选择。 当然,您可以选择任何颜色的工具栏背景。
例如 :

如果您不喜欢标准面板,可以自己制作。
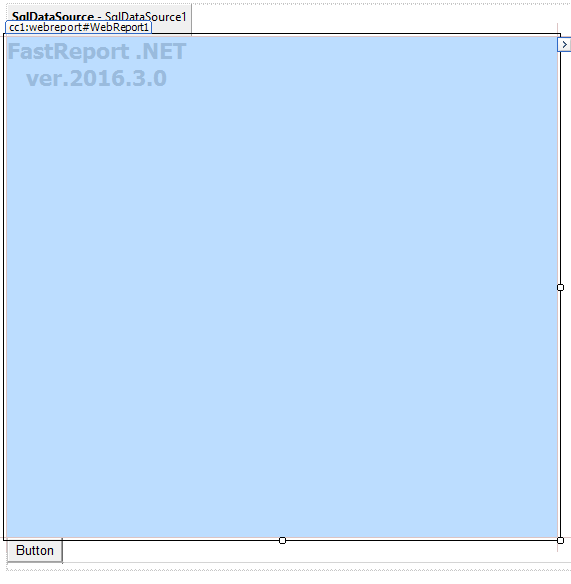
让我们将组件“Panel”放在“WebReport1”下。 向面板添加按钮:

调用按钮“显示/隐藏工具栏”。 双击该按钮。 该按钮将隐藏或显示工具栏,因此点击事件代码将如下所示:
WebReport1.ShowToolbar = false;
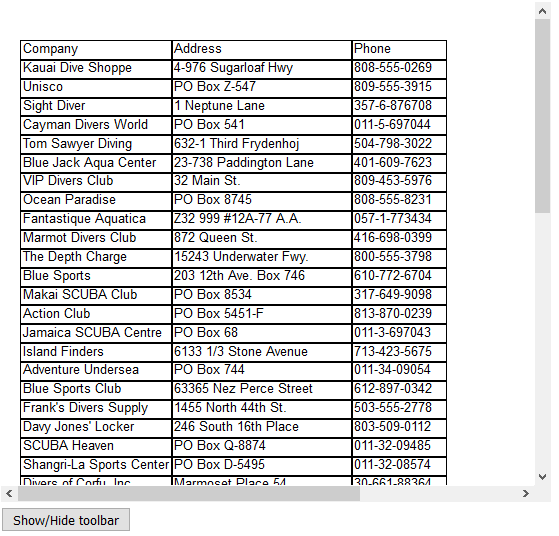
点击按钮的结果:

现在添加其他具有工具栏按钮功能的按钮:

对于“上一页”按钮,添加代码:
WebReport1.PrevPage();
对于按钮“下一步”,类似地:
WebReport1.NextPage();
并导出到PDF:
WebReport1.ExportPdf();
检查添加的按钮。
报表页面切换:

点击“ExportPDF”,出现保存文件对话框。
该教程文章支持创建与现有工具栏类似的自定义工具栏。 工具栏不会附加到报表的窗口,可以根据您的口味进行个性化设计。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1761.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回