如果您需要在保存报表之后在客户端执行某些操作,例如从代码中显示一些漂亮的对话框,或者重定向到其他页面,则可以使用以下技术。
1)您可以使用以下代码:
const eventName = 'save_success';
window.addEventListener('message', e => {
if (e.data === eventName) {
// here is your code. It could be something like showSuccessDialog();
}
}, false);
其中eventName也可以是:
- save_begin - 当用户开始保存报告但在向服务器发送请求之前执行
- save_failure - 如果请求失败并且报告未被保存,将被执行。
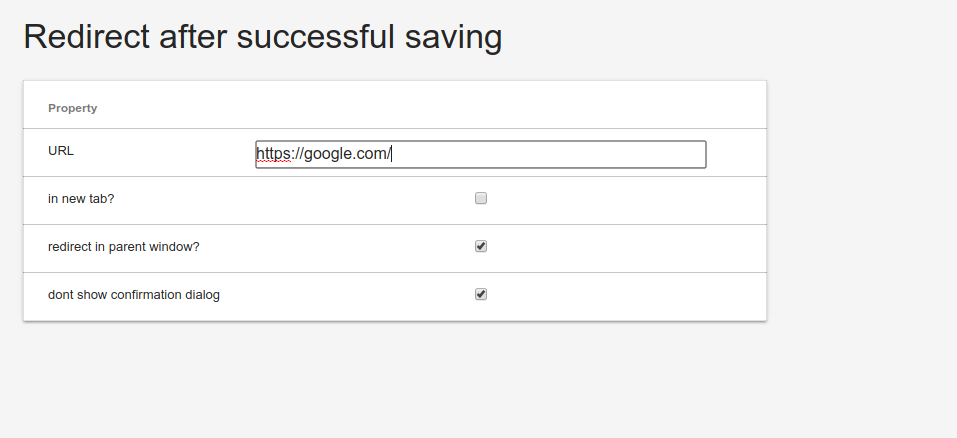
2)对保存事件执行某些操作的另一种可能性是在构建您的在线设计器期间在配置部分设置URL选项:

产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1750.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1750.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回