常见问题
- fastreport报表中出现十字线
- 在MVC应用程序中建立快速报表不工作
- FastReport导出中文PDF时,出现乱码
- 如何用FastReport打印CxGrid数据?
- 如何打印指定行数后换页?
- 使用FastReport报表时,如何根据字体实现控件分行?
- FastReport中变量的表达方式和注意问题?
- 如何把变量添加到FastReport报表中?
- 如何在FastReport报表中动态添加数据集?
- 如何让FastReport报表只显示月份呢?
最受欢迎的文章
- FastReport报表控件使用技巧总结
- 4款.Net报表控件优势对比
- FastReport入门教程:3步完成固定数据图表
- FastReport的TfrReport控件属性及基本方法介绍
- FastReport创建报表的几个步骤
- FastReport用户手册(十六)"OnBeforePrint" 事件示例
- 如何在FastReport的对象和表达式中使用变量
- FastReport.NET报表控件使用方法详解
- 列举FastReport报表的导出格式
- FastReport用户手册(五)报表设计器
最新文章
- FastReport.Net v2016.6发布:添加打印对话框等新功能
- FastReport.Net v2016.6发布:添加打印对话框等新功能
- FastReport.Net v2016.6发布:新增打印对话框等新功能
- FastReport.Net 教程:在报表中使用 Excel 文件作为数据源
- FastReport .NET新功能之下载OpenStreetMap演示
- FastReport.Net v2016.2新增了使用OSM地图功能
- 现代商业智能报表解决方案FastReport VCL 新版本v5.5发布|附下载
- 在FastReport .Net中条件高亮数据
- FastScript试用版安装
- 在FastReport .Net报表中使用内部数据源
文章存档
- 2012年06月(6)
- 2012年07月(83)
- 2012年08月(62)
- 2012年09月(30)
- 2012年10月(8)
- 2012年11月(11)
- 2012年12月(9)
- 2013年01月(7)
- 2013年02月(1)
- 2013年03月(1)
- 2013年04月(1)
- 2013年05月(2)
- 2013年06月(1)
- 2013年07月(2)
- 2013年08月(4)
- 2013年09月(4)
- 2013年10月(3)
- 2013年11月(2)
- 2013年12月(1)
- 2014年01月(1)
- 2014年03月(1)
- 2015年06月(2)
- 2015年10月(1)
- 2015年11月(9)
- 2015年12月(2)
- 2016年02月(1)
- 2016年04月(1)
- 2016年05月(16)
- 2016年07月(4)
热门Tag标签
FastReport.Net v2016.6 FastScript安装 安装 VCL mvc FastReport.Net 报表 FastReport.Net v2016.2 TeeChart,图表开发 FastReport FMX 2.3 FastReport.Net v2016.1 FastReport.Net更新 FastCube VCL v2.5 FastReport VCL FastReport Online Designer教程 FastReport Online Designer组件 FastReport在线报表设计器:组件简介 FastReport在线报表设计器:界面结构简介 FastReport在线报表设计器:工作原理 FastReport Online Designer简介 FastReport Online Designer促销 FastReport Online Designer FastReport.Net授权促销 数据库查询构建 使用技巧 fastreport,报表 脚本引擎 FastScript FastScript, 脚本引擎 OLAP控件
FastReport在线报表设计器:工作原理
作者: 来源: 浏览:Loading... 日期:2015-11-18
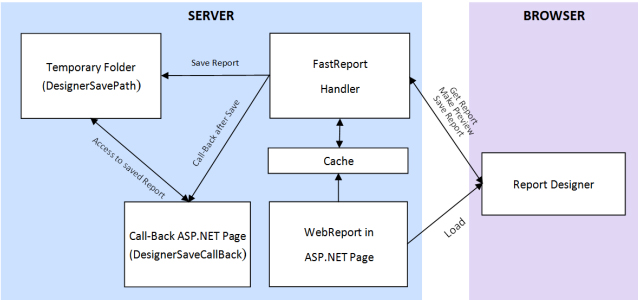
FastReport Online Designer工作原理

Online Designer可以与FastReport.Net的Win+Web版,专业版,企业版中的FastReport.Net WebReport对象一起使用。
在线设计器可以改变报表的报告和事件处理程序的脚本,但默认情况下,出于安全原因,该选项被禁用。该功能可在WebReport对象的属性中来启用。当这个选项在脚本内容中被禁用,之后的设计将被忽略被原来的文本替换。此外,为了安全起见,我们不发送Designer中内置的连接字符串。
- WebReport对象在ASP.NET页面加载。
- WebReport发送一个Ajax请求到FastReport的处理程序,以获得在iframe环境的在线设计器容器(报表设计器的代码被放置在应用程序站点的一个单独的文件夹里)。
- 当在线设计器在浏览器中加载,它发送AJAX查询到处理程序以获取报表模板(getReportByUUIDFrom)。
- 服务器应用程序准备并发送一个报表模板到在线设计器。
- 设计器可以请求预览当前报表,通过发送请求到服务器中的处理器(makePreviewByUUID)。服务器应用程序运行收到的报表,并以html返回结果。然后设计器在预览窗口显示出来,该预览可以打印或以多种格式导出。
- 设计器可以通过带有报表内容的AJAX查询(saveReportByUUIDTo)将报表保存在服务器中。服务器应用程序准备接收数据并发送请求到应用程序的回拨页面。
WebReport对象存在服务器缓存中的时间有限,然后从存储器中被删除。对象在内存中的保存时间由WebReport.CacheDelay属性决定,以分钟计算(默认情况下是60)。
>>FastREport Online Designer立即在线体验
Online Designer的设置指南:
1. 首先,从安装路径复制带有在线设计器的文件夹(默认:WebReportDesigner)到Web应用程序根的目录。
2.然后检查WebReport功能所需的处理程序设置文件web.config:
IIS6:
< system.web>
…
< httpHandlers>
< add path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/>
< /httpHandlers>
< /system.web>
IIS7:
< system.webServer>
< handlers>
< add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/>
< /handlers>
< /system.webServer>
3.然后检查Web/ ReportDesigner/scripts/ cofig-data.js文件中的报表设计器的设置:
'getReportByUUIDFrom': '/FastReport.Export.axd?getReport=', 'saveReportByUUIDTo': '/FastReport.Export.axd?putReport=', 'makePreviewByUUID': '/FastReport.Export.axd?makePreview=',这些参数应包含FastReport处理器相对于网站的根目录的路径。如果路径与所写不同,必须要纠正,例如:
'getReportByUUIDFrom': '/oursite/FastReport.Export.axd?getReport=',4. 当WebReport用于ASPX标记中,你需要将对象拖拽到页面上并设置其属性。对于MVC,你需要在控制器中写入代码:
4.1. 启用报表的编辑功能:
webReport.DesignReport = true;4.2. 设置的唯一对象名称WebReport,必要时可以在回调页面设置可进一步可区分的对象名称:
webReport.ID = "MyDesignReport1";4.3. 在在线设计器中禁止报表的脚本编辑,或者如果你想启用编辑功能 - 设置为true即可:
webReport.DesignScriptCode = false;4.4. 指定报表设计器的主文件的路径,将带有设计器的文件夹复制到网页应用程序的适当位置:
webReport.DesignerPath = "~/WebReportDesigner/index.html";4.5. 设置网页上的回调页面路径,该调用在报表被保存到临时文件夹后执行。例如:MVC的视图路径(你需要专门在控制器中创建一个新的相同名称的空白视图来执行回调):
webReport.DesignerSaveCallBack = "~/Home/SaveDesignedReport";或ASPX示例:
webReport.DesignerSaveCallBack = "~/DesignerCallBack.aspx";下面是GET请求发送的参数:
reportID="here is webReport.ID"&reportUUID="here is saved report file name"在这儿的reportID对应WebReport.ID对象,并且名为reportUUID的文件被存储在临时文件夹中。开发人员执行进一步的操作,将报表保存到磁盘,数据库或云存储中。在保存后,名为reportUUID的临时文件必须从临时文件夹删除。也可以使用POST查询来回调报表文件的回拨转移,性情见下面的4.6。
回调页的示例代码如下。
4.6设置在执行回调前用来保存编辑后的报表的临时文件夹的路径,该文件夹必须设置写入权限:
webReport.DesignerSavePath = "~/App_Data/DesignedReports";你也可以设置属性webReport.DesignerSavePath为空字符串以激活POST模式。
4.7. 在服务器缓存中设置WebReport对象的生命周期,以分为单位,默认时间为60:
webReport.CacheDelay = 120;5.创建一个回调页面来保存编辑后的报表。
5.1. 如果你使用的是ASPX布局,你需要在Page_Load事件处理程序添加以下代码:
protected void Page_Load(object sender, EventArgs e)
{
string reportID = Request.QueryString["reportID"];
string reportUUID = Request.QueryString["reportUUID"];
// 1. ReportID value identifies the object that caused the designer. The value corresponds to the property webReport.ID, which was filled by a call of the designer.
// 2. Combining the path that we have filled in the property webReport.DesignerSavePath, and the resulting reportUUID, we get the path to the temporary file with edited report.
// 3. This file can be opened and saved in the right place for us to drive or the cloud or in a database.
// 4. The temporary file must be deleted after saving.
}
5.2. 在MVC标记中,你需要在控制器和空视图中创建一个方法。控制器中的代码如下:
public ActionResult SaveDesignedReport(string reportID, string reportUUID)
{
// 1. ReportID value identifies the object that caused the designer. The value corresponds to the property webReport.ID, which was filled by a call of the designer.
// 2. Combining the path that we have filled in the property webReport.DesignerSavePath, and the resulting reportUUID, we get the path to the temporary file with edited report.
// 3. This file can be opened and saved in the right place for us to drive or the cloud or in a database.
// 4. The temporary file must be deleted after saving.
return View();
}
在处理POST传送时需要在控制器前添加[HttpPost] ,如下:
[HttpPost]
public ActionResult SaveDesignedReport(string reportID, string reportUUID)
{ ... }
5.3. 你可以通过webReport.DesignerLocale=“EN”属性使用在线设计器的任何本地化版本; ("en" 可以更改为其它任何支持的语言,支持的语言的完整列表存放在设计器分发包中的文件中)。
当创建回调页保存报表的处理器时应特别注意过滤和检查收到的Get请求的参数。务必确认它们为null。
在线设计器对象的最好放置地方是在页面的底部。推荐的宽度为100%或至少930px像素。对象的高度建议设置至少600px。
为了回馈新老客户,FastReport Online Designer现在6.5折抄底促销!现在购买只需: ¥1940
如有任何疑问请咨询"在线客服"。
Tag标签:FastReport在线报表设计器:工作原理
上一篇: FastReport在线报表设计器:简介
慧都科技旗下网站-FastReport中文网版权所有 Copyright 2012
FastReport,报表控件,FastReport报表,VCL报表,.NET报表,COM/ActiveX报表,OLAP控件,联机分析处理




