Ajax技术显著加快了Web应用程序的速度。另外,视觉效果方面也有提升。大家都同意,每次点击按钮时整个页面都会被刷新这一点不太友好。如果你的网速不是很快,那么这个过程会很烦人,因为所有的元素都会先消失,再慢慢重新出现。如果只刷新一部分页面,那就美滋滋了。而这正是Ajax所提供的。该脚本向服务器发送一个请求,以更新所需的部分信息。然后,脚本将更新的数据插入页面上的正确位置。
在这个页面中,我想用一个简单的方法通过Ajax更新ASP .Net MVC项目中的信息。这种方法被称为“unobtrusive Ajax” - Microsoft Unobtrusive Ajax。其底线是使用Unobtrusive库,并且,辅助程序允许你使用Ajax而无需编写任何JavaScript代码。这个例子会非常简单,适合初学者。那么,我们开始吧。
要在一个MVC项目中使用FastReport.Net报表生成器自带的WebReport组件,你需要调整一些配置。即,编辑Web.Config文件并添加必要的库。
将FastReport和FastReport.Web库添加到你的项目中。
在Web.config中添加处理句柄,它位于项目的根目录中:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
在位于Views文件夹中的Web.config文件中添加命名空间。
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
在_Layout.cshtml文件的<head>部分添加脚本和样式:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
现在我们切换到HomeController.cs。在这里,我们放置业务逻辑:
我已经创建了全局报表对象:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using FastReport.Web;
using System.Web.UI.WebControls;
using System.Globalization;
using WebLocalization.Models;
namespace WebLocalization.Controllers
{
public class HomeController : Controller
{
private WebReport webReport = new WebReport(); // report object is available within the class
private string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports folder
public ActionResult Index()
{
SetReport(); //method of loading report and DB
ViewBag.WebReport = webReport; //pass the Web Report into the View
return View();
}
public void SetReport()
{
System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set dataSet.ReadXml(report_path + "nwind.xml"); //Load xml database webReport.Report.RegisterData(dataSet, "NorthWind"); // register the data source in the report object
webReport.Report.Load(report_path + "Simple Interactive.frx"); //load the report into WebReport object
webReport.Width = Unit.Percentage(100);
webReport.Height = Unit.Percentage(100);
}
如你所见,Index方法只包含了报表的加载,并通过ViewBag将其传递给视图。我将报表上传到单独的 SetReport() 方法。
现在考虑Index.cshtml的视图:
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.migrate/jquery-migrate-1.2.1.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/5.2.2/jquery.validate.unobtrusive.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.unobtrusive-ajax.min.js"></script>
@{
ViewBag.Title = "Home Page";
}
@using (Ajax.BeginForm("Update", "Home", new AjaxOptions
{
UpdateTargetId = "UpdateHere"
//HttpMethod = "POST",
//InsertionMode = InsertionMode.Replace,
}))
{
@Html.CheckBox("condition", true)
<input id="sel" type="submit" value="Select" />
}
<div id="UpdateHere">
@ViewBag.WebReport.GetHtml()
</div>
</div>
在开始的时候,我决定从官网上源https://www.asp.net/ajax/cdn下载必要的库。但是你也可以使用NuGet包安装库。
最有趣的是助手Ajax.BeginForm()。前两个参数表示动作(方法)和控制器。更新方法将在稍后创建。这个助手与 Html.BeginForm() 非常相似。只多加了一个参数 - "AjaxOptions"。你可以在MSDN中阅读有关这些选项的更多信息。其中最重要的是UpdateTargetId。正如你所理解的,它指示了要显示更改的元素的标识符。在我们的例子中,是 <div id="UpdateHere"> 。但 @ ViewBag.WebReport.GetHtml() 元素已经显示在其中。这样做是为了在页面首次加载时从Index方法显示报表。
我在助手中显示复选框和按钮。该复选框将指示报表工具栏的状态 - 启用/禁用。
让我们回到控制器:
public ActionResult Index(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return View();
}
在Index方法中,我们传递条件参数 - 视图中复选框的状态。此外,它还添加了一个调用ToolbarCondition方法(条件)。它将处理参数并启用或禁用报表工具栏。我们来写这个方法:
public void ToolbarCondition(string condition)
{
if (condition=="true")
webReport.ShowToolbar = true;
else
webReport.ShowToolbar = false;
}
现在,添加另一个将返回分部视图的方法。这要求Ajax请求仅更新页面的一部分,而不是整个页面:
[HttpPost]
public ActionResult Update(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return PartialView("Update");
}
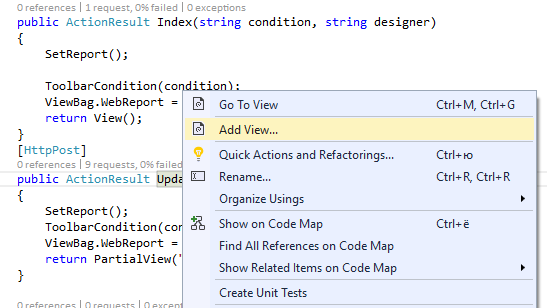
[HttpPost] 行表示该方法接受Post请求。我们的行动需要一个参数条件,以及索引。实际上,一切都是重复的,但最终我们得到了将被插入视图索引的分部视图。现在我们需要添加这个视图。右键点击方法名称:

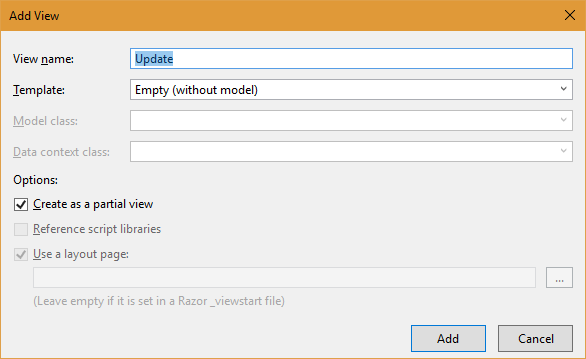
然后选择“添加视图...”:

添加一个新的视图。让我们编辑它:
@ViewBag.WebReport.GetHtml()
这就是我所有的代码。
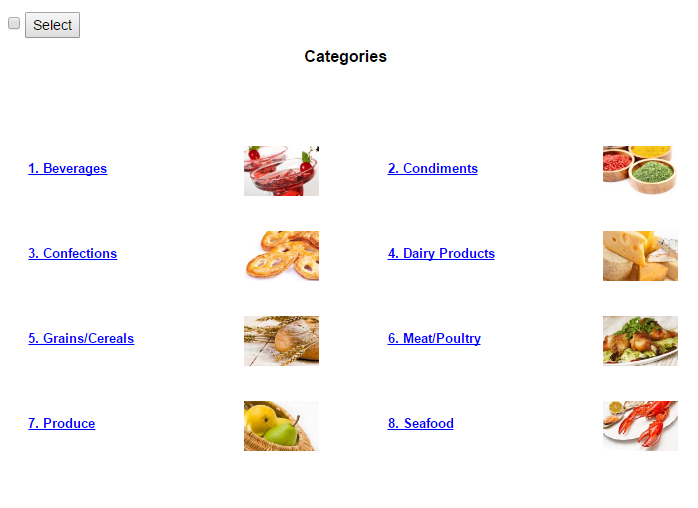
你可以运行该应用程序:

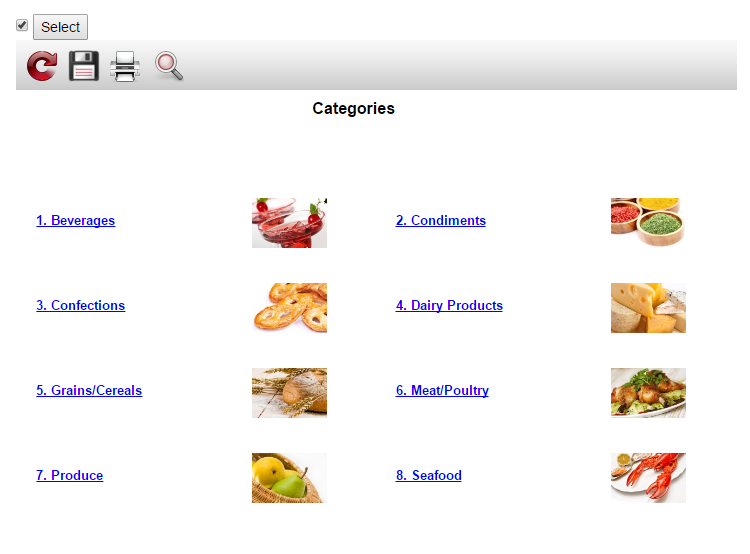
打开复选框并点击按钮:

在这种情况下,只有WebReport对象被更新,而不是整个页面。当页面上有很多信息,且完全刷新会占用过多的时间和资源成本,这就很有用了。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- 在FastReport .Net报表中使用内部数据源
- 如何将MySQL数据库连接到报表中
- FastReport.Net报表冲突问题
- 如何在MVC中快速打印报表
- Fastreport.Net用户手册(一):报表构建过程
- FastScript试用版安装
- FastReport.Net v2018.1版本更新已经发布!(附下载)
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1933.html
 联系电话:023-68661681
联系电话:023-68661681

 返回
返回