【点击下载FastReport .Net v2018.1最新版本】
为了使网页报表与网页的风格保持一致,许多web报表都禁用了WebReport工具栏。也因为这样,用户被剥夺了用于导出和打印报表的选项。但是,如果你仍希望让用户能从浏览器中打印报表,则可以创建一个特殊的打印按钮。通过点击它,用户将收到一个打印对话框。
现在我将向你展示如何在MVC Web项目中调用打印对话框。
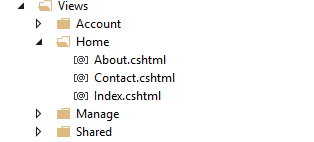
首先,在视图中添加一个按钮。我把它发布在Web应用程序demo的主页上。我们在解决方案资源管理器(Solution Explorer)中找到文件Index.cshtml:

将按钮添加到所需的位置:
@using (Html.BeginForm("Print", "Home"))
{
<input id="print" type="submit" value="Print" />
}
这里Print是控制器中处理句柄的名称。Home是控制器的名称。
转到Controllers folder. HomeController.cs文件:

将该方法添加到类代码中:
public void Print()
{
WebReport webReport = new WebReport();
System.Data.DataSet dataSet = new System.Data.DataSet();
dataSet.ReadXml("C://Program Files (x86)//FastReports//FastReport.Net//Demos//Reports//nwind.xml");
webReport.Report.RegisterData(dataSet, "NorthWind");
webReport.Report.Load("C://Program Files (x86)//FastReports//FastReport.Net//Demos//Reports//Simple List.frx");
webReport.EmbedPictures = true;
webReport.PrintHtml();
}
如你所见,我们添加了一个名为Print的方法。让我们仔细看看代码。
在第一行中,我们创建了一个WebReport对象的实例。然后,我们创建了一个DataSet来处理数据。DataSet可以使用xml数据库。实际上在第三行我指定了这个数据库的路径。使用RegisterData方法,我们将数据源注册到报表对象中。然后,将报表模板加载到报表对象中。它位于与数据库相同的文件夹中。EmbedPictures属性允许你在html报表文件中嵌入图像。最后,最后一行开始在浏览器中打印报表。
如果要将报表保存为PDF格式,则只需将最后一行替换为:
webReport.PrintPdf();
在这种情况下,您可以使用选项来格式化PDF文件。例如:
webReport.PdfPrintOptimized = true;
此选项为打印提供最佳图像质量。
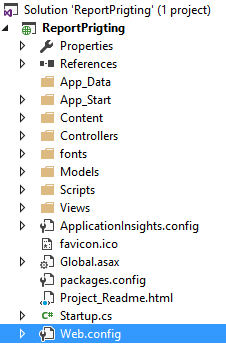
现在您需要在Web.config中添加处理句柄:

<handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers>
现在运行应用程序。网页上的按钮如下所示:

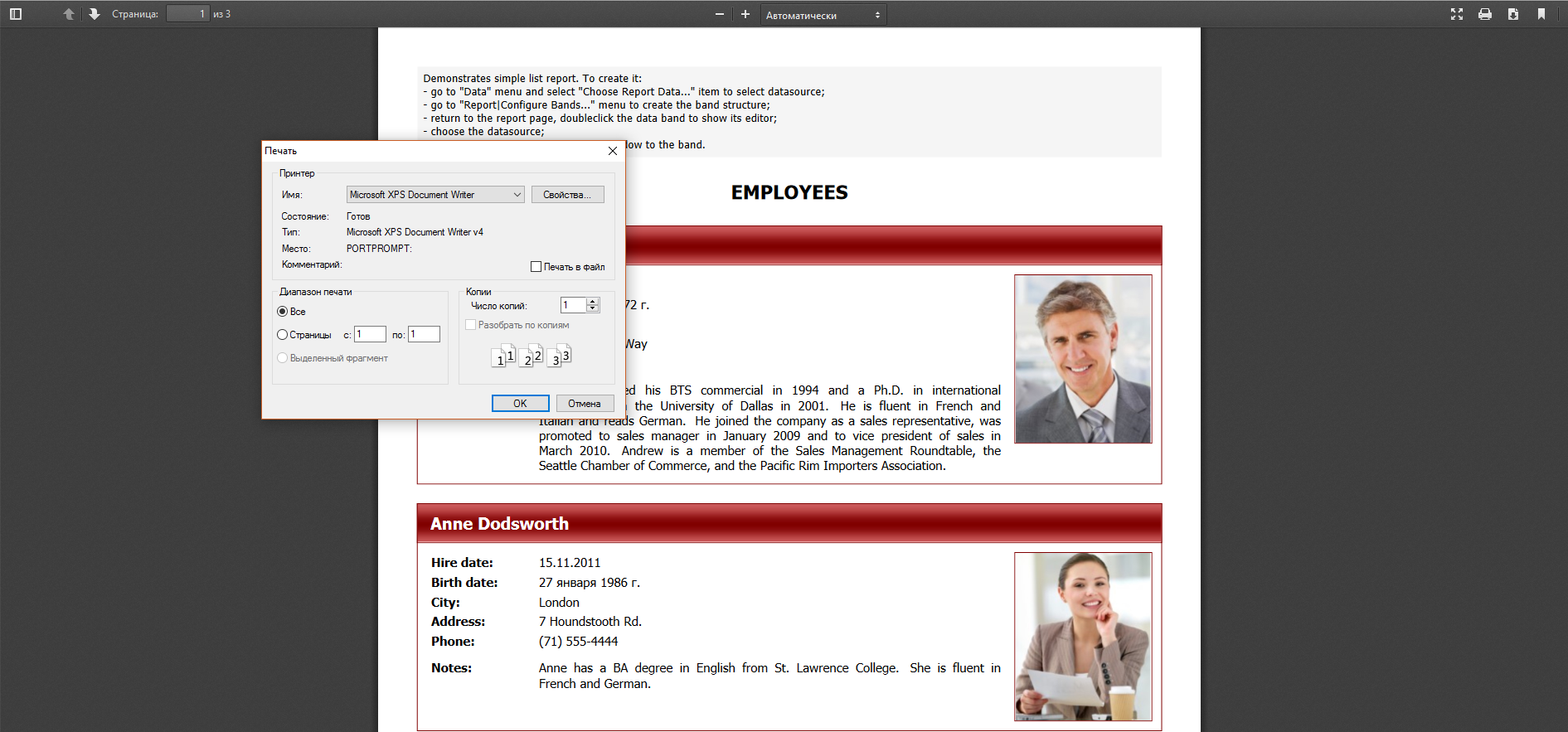
点击按钮。我们得到一个带有报表和打印对话框的页面:

这里是PDF的保存:

通过这种方式,你可以使用自定义按钮调用打印对话框,而不是从WebReport工具栏中调用。当你将报表控件嵌入到网页设计中时,这会很有帮助。
在上面的例子中,我们没有添加网页报表对象到网页。报表在打印之前,在单独的页面内建立。如果你不需要在网页上显示报表时,这也很有用。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- FastReport VCL报表控件开发者手册
- FastReport Online Designer中文手册
- Fastreport.Net教程2016
- Fastreport.Net用户手册
- 如何在Web报表FastReport.Net中注册数据源
- FastReport.Net库以及发布注意事项
- 【重要更新】FastReport.Net v2018.1版本更新已经发布!(附下载)
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1897.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回