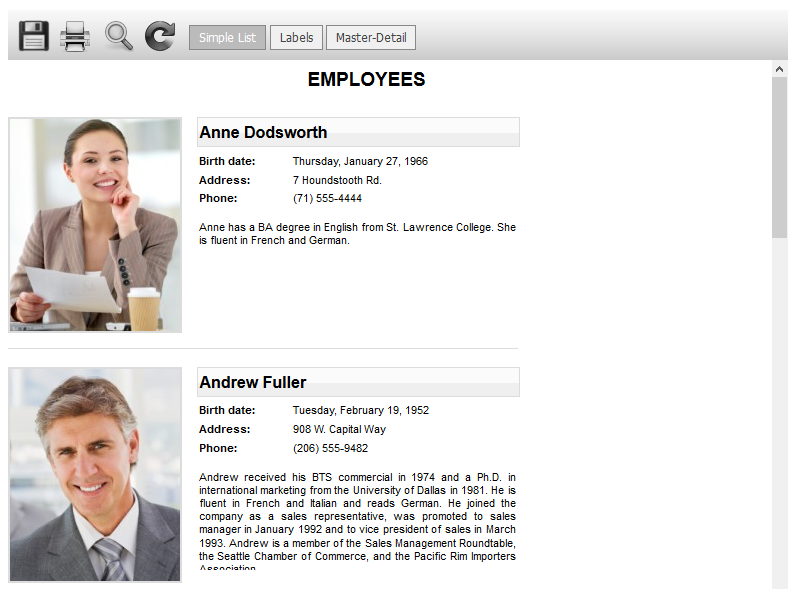
FastReport.Net中的Web报表发展迅猛,它广受欢迎,并且很符合现在开发潮流和趋势。而最近它有了一个新的功能——标签,即允许你在网页报表工具栏上创建标签。这些标签允许你在同一个窗口中打开其他报表。这样的解决方案可以方便地输出一系列相似主题或相关背景的报表。它看起来长这样:

标签呈现为按钮样式。当选择标签时,我们可以在同一个窗口中运行报表。也就是说,现在不需要每个报表都单独显示在不同的WebReport对象中。这将有助于节省页面空间,并避免网站拥堵。
我们来看一个这个如何实现该功能的例子。我使用的是MVC web项目。
我们将FastReport库添加到项目中:
· FastReport.dll;
· FastReport.Web.dll。
你可以在FastReport.Net应用程序的文件夹中找到它们。
在控制器中主页创建:报表对象、数据源和标签的实例。总而言之,这里所有的逻辑。
然后对库作出声明:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using FastReport.Web; using System.Web.UI.WebControls;
对于Index方法,编写下面的代码:
public ActionResult Index()
{
string report_path = "C:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Report path
System.Data.DataSet dataSet = new System.Data.DataSet(); //Create DataSet instance
dataSet.ReadXml(report_path + "nwind.xml"); //Read XML databse
WebReport webReport = new WebReport(); //Create webReport instance
webReport.Width = Unit.Percentage(100); //Set the webReport object width 100%
webReport.Height = Unit.Percentage(100); //Set the webReport object heigh 100%
webReport.SinglePage = true; //Enable SinglePage mode
webReport.Report.RegisterData(dataSet, "NorthWind"); //Register data source in the webReport object
webReport.Report.Load(report_path + "Simple List.frx"); //Load a report into the webReport object
webReport.CurrentTab.Name = "Simple List"; //Set the current tab name
Report report2 = new Report(); //Create a Report instance which will be displayed in the second tab
report2.RegisterData(dataSet, "NorthWind"); //Register data source in the report object
report2.Load(report_path + "Labels.frx"); //Load a report into the report object
webReport.AddTab(report2, "Labels").Properties.SinglePage=true; //Add web tab in the webReport object. Pass as parameters report object and tab name. Enable SinglePage mode for the tab.
Report report3 = new Report(); //Create a Report instance which will be displayed in the third tab
report3.RegisterData(dataSet, "NorthWind");//Register data source in the report object
report3.Load(report_path + "Master-Detail.frx");//Load a report into the report object
webReport.AddTab(report3, "Master-Detail");//Add web tab in the webReport object. Pass as parameters report object and tab name.
webReport.TabPosition = TabPosition.InsideToolbar;//Set the property TabPosition
ViewBag.WebReport = webReport; //Set the ViewBag as webReport
return View();
}
还有一个有意思的属性:
webReport.ShowTabCloseButton
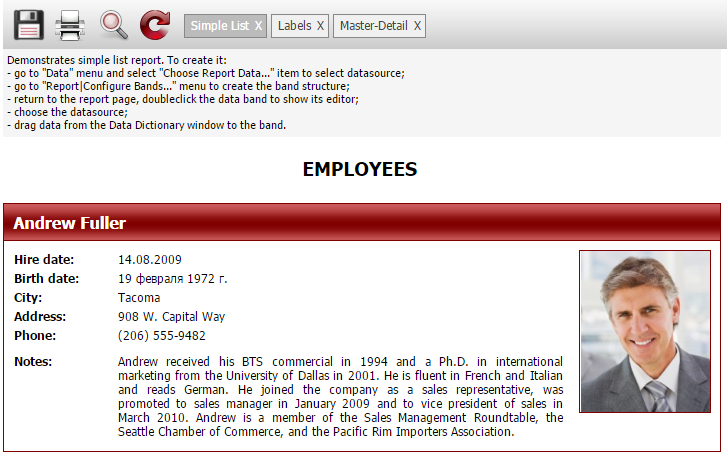
如果将其设置为true,则标签上将会显示一个“X”,可以用来删除标签。
这个标签在交互式报表中非常有用,标签将被动态创建并包含详细的报表。如果不需要某个报表,你就可以关闭它的标签。然后,如有必要,你可以再次生成标签。
上面我们讲解了如何创建标签,向他们发送报表。我们使用的方法是:
public ReportTab AddTab(Report report, string name);
我们将报表对象和标签的名称作为多个参数传递。然而,你也可以使用一个参数搞定:
public ReportTab AddTab(Report report);
我们只传递报表对象。标签名称将自动生成。这将会作为标签编号。
你还可以将已建好的报表发送到web报表的标签中:
public ReportTab AddTab(Report report, string name, bool reportDone);
在这里,我们提交一个报表、一个标签名称和一个属性,指出报表是否应该预先建立。你可以将已经构建好的报表文件上传到报表对象中,并将最后一个参数设置为true。然后报表将从指定的fpx文件中加载。
看起来差不多会是这个样子:
Report report2 = new Report(); //Create a Report instance which will be displayed in the second tab
report2.RegisterData(dataSet, "NorthWind"); //Register data source in the report object
report2.Load(report_path + "Labels.frx"); //Load a report into the report object
report2.Prepare();//Prepare the report
string s = this.Server.MapPath("~/App_Data/Prepared.fpx");//Set the location to save prepared report
report2.SavePrepared(s);//Save prepared report
Report firstReport = new Report();//Create instance of Report object
firstReport.LoadPrepared(s);//Upload prepared report to the Report object
webReport.AddTab(firstReport, "First tab", true);//Add the tab to the WebReport toolbar
我展示了如何将准备好的报表保存到文件中,然后加载它并在“Web报表”标签中使用它。
我们切换到视图。在Views-> Home文件夹中,打开Index.cshtml文件。
所有的页面代码由以下四行组成:
@{
ViewBag.Title = "Home Page";
}
@ViewBag.WebReport.GetHtml()
最后一行是报表输出。主控制器会向页面发送一个报表。
在视图_Layout.cshtml(在Views - >Shared文件夹中)的初始化中为Web报表添加脚本:
<head> … @WebReportGlobals.Scripts() @WebReportGlobals.Styles() … </head>
编辑位于Views文件夹中的Web.config,添加命名空间:
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
编辑位于项目根目录中的Web.config,添加处理程序:
<handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers>

毫无疑问,在Web报表中添加标签的新功能是非常实用的,并且是符合用户需求的。Web报表的功能正在逐渐增加。在不久的将来,Web报表将变得丝毫不逊色于桌面(desktop)报表。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- FastReport VCL报表控件开发者手册
- FastReport Online Designer中文手册
- Fastreport.Net教程2016
- Fastreport.Net用户手册
- 如何在Web报表FastReport.Net中注册数据源
- FastReport.Net库以及发布注意事项
- 如何在FastReport Online Designer中订阅保存事件
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1865.html
 联系电话:023-68661681
联系电话:023-68661681


 返回
返回